Rediseño de la App de IoT Litio: Un caso real de UX sobre la innovación de la iluminación inteligente
Cómo dirigí el rediseño de la aplicación de iluminación inteligente de Litio para crear un centro fluido y fácil de usar para controlar los sistemas LED habilitados para IoT. Aumenté los usuarios activos diarios en un 40 % y reduje las solicitudes de asistencia en un 25 %.
La chispa: La visión de Litio para una iluminación más inteligente
Litio no es una empresa más de IoT: es pionera en iluminación LED inteligente y combina la eficiencia energética con la tecnología más avanzada para crear sistemas de iluminación que se adaptan a tu vida.
Imagina luces que se atenúan cuando estás viendo Netflix o que iluminan tu rutina matutina sin que muevas un dedo. Pero aquí está el truco: su aplicación, el corazón de este ecosistema inteligente, parecía más una maraña de ajustes que un centro de control sin fisuras.
¿Mi misión? Rediseñar la aplicación de Litio para que fuese una experiencia intuitiva y agradable que haría que los usuarios vuelvan a enamorarse de sus luces.





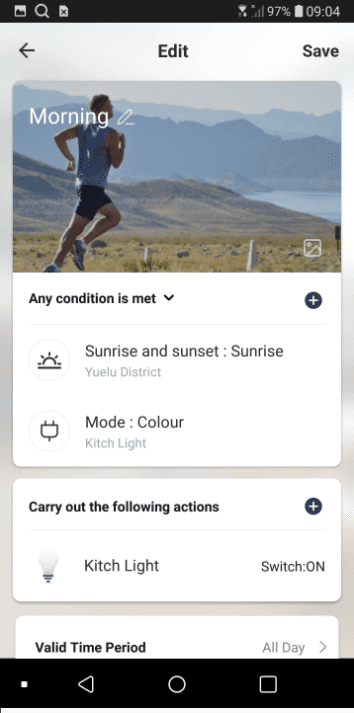
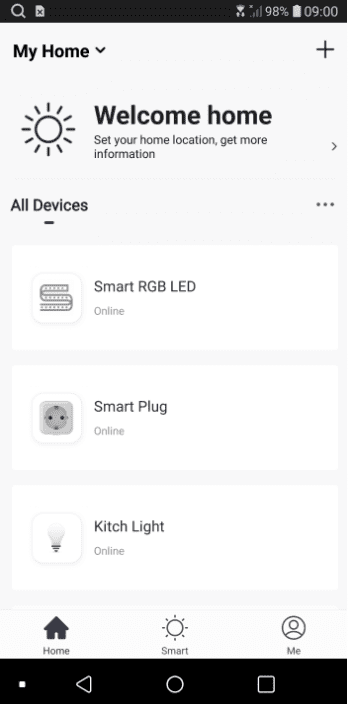
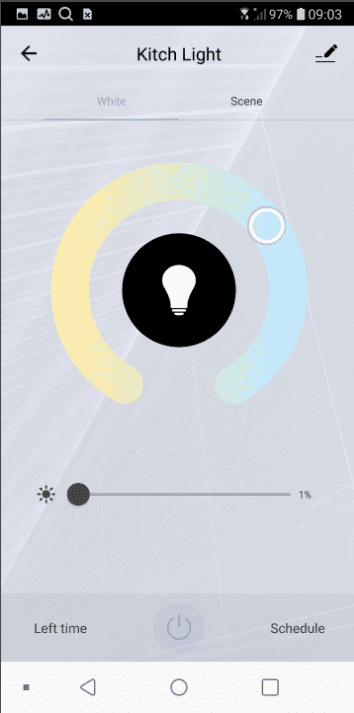
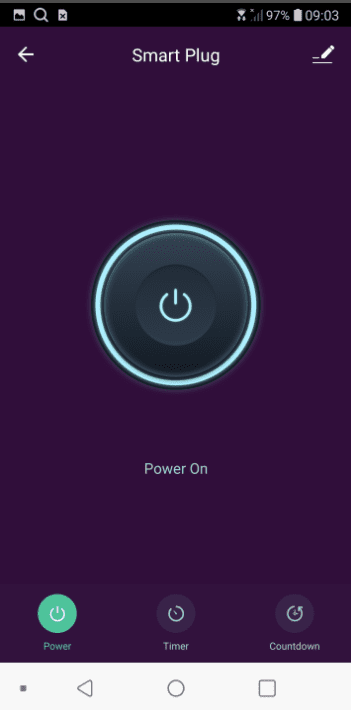
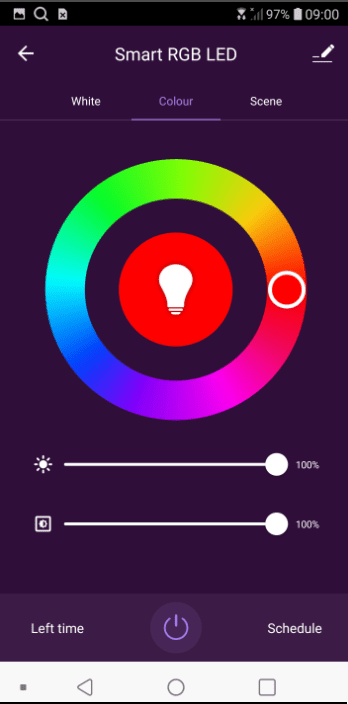
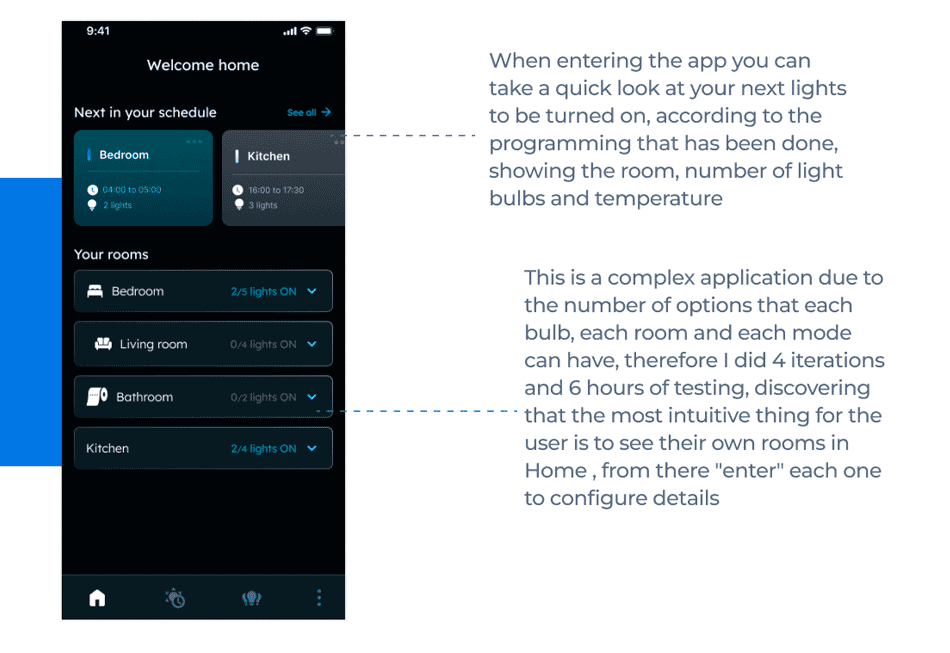
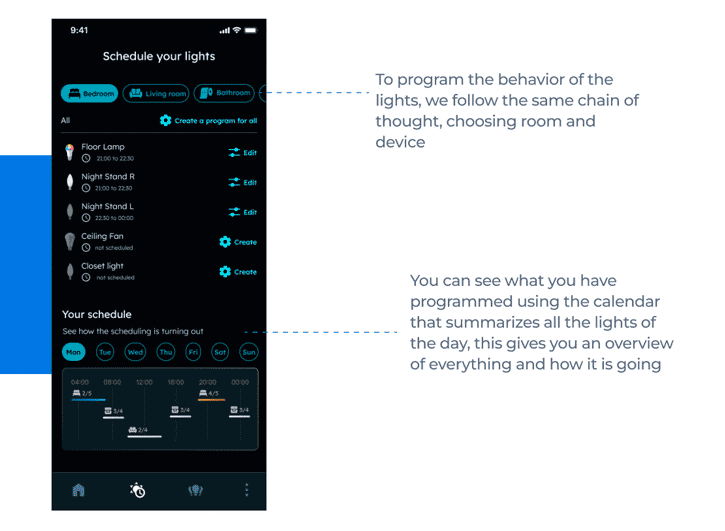
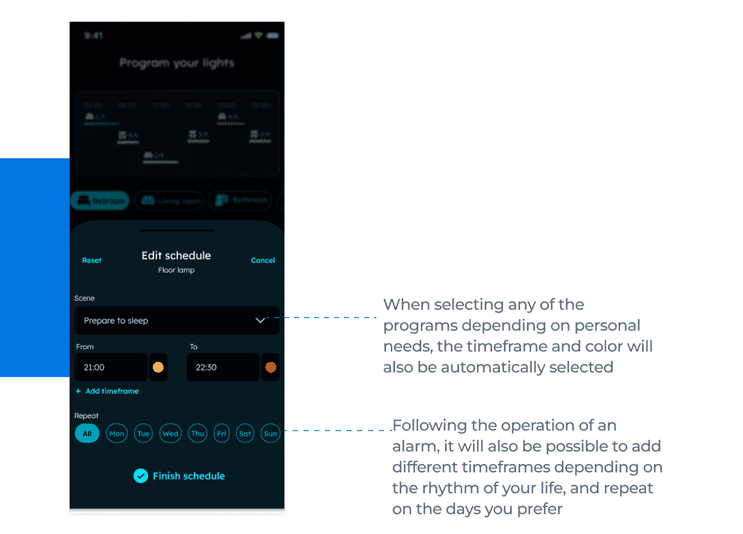
App original
El problema: A veces la tecnología inteligente parece... no muy inteligente
Admitámoslo: la tecnología inteligente es tan buena como la experiencia que ofrece. La aplicación de Litio era funcional pero frustrante. Los usuarios se enfrentaban a una navegación complicada, respuestas incoherentes y opciones de personalización limitadas. El resultado fue una baja participación, frecuentes llamadas de asistencia y una oportunidad perdida para mostrar todo el potencial del sistema de iluminación de Litio.
El objetivo era claro: simplificar la aplicación, hacerla agradable visualmente, y permitir a los usuarios personalizar su experiencia de iluminación sin sudar la gota gorda.
El reparto: ¿Para quién diseñamos?
Toda gran historia tiene sus personajes, y ésta no era diferente. Identificamos tres personajes clave:
La eco-guerrera Emma: Una propietaria que quiere ahorrar energía (y dinero) automatizando sus luces.
El director de planta Frank: Un profesional muy ocupado que necesita controlar la iluminación de varios edificios desde su teléfono.
El diseñador Dave: Un alma creativa que sueña con crear el ambiente perfecto para cada ocasión.
Comprender a estos usuarios fue la salsa secreta para diseñar una aplicación a la medida de cada uno de ellos.
El equipo: Colaboración en acción
Este proyecto fue una verdadera colaboración, dirigida bajo una metodología Scrum con un plazo de dos trimestres para entregar una aplicación totalmente rediseñada. Como diseñadora principal de UX, intervine con un enfoque Lean UX, enfocándome en iteraciones rápidas, en los comentarios de los usuarios y en la colaboración interfuncional.
Trabajé en estrecha colaboración con el product manager para definir prioridades y alinearme con los objetivos empresariales, mientras colaboraba con el equipo de desarrollo para garantizar la viabilidad técnica. Mi papel no se limitó a guiar el proceso, sino que me remangué y me puse manos a la obra con el diseño de pantallas, creando wireframes, prototipos y pantallas de alta fidelidad.
El equipo era pequeño pero poderoso:
1 Product Manager: Nos mantuvo alineados con los objetivos empresariales.
2 desarrolladores: Dieron vida a los diseños con precisión.
1 Diseñador visual: Pulido de la interfaz a la perfección.
Yo (Diseñadora UX): Dirigí la investigación, la estrategia y la ejecución del diseño.
El reto: Grandes resultados en dos trimestres
Con solo dos trimestres para entregar una aplicación totalmente rediseñada, la presión era máxima. El proyecto comenzó con un objetivo claro: simplificar la aplicación y hacer que fuera fácil de usar. Pero a medida que profundizábamos en la investigación de usuarios, descubrimos la oportunidad de añadir análisis de consumo de energía: una función que los usuarios ansiaban pero que añadía complejidad a nuestra línea de tiempo.
Aquí es donde el Lean UX brilló de verdad. Al dividir el trabajo en sprints de dos semanas, pudimos priorizar sin miedo e iterar con rapidez. Yo dirigí sincronizaciones semanales con el PM y los desarrolladores para ponernos de acuerdo sobre las prioridades, revisar los progresos y abordar los obstáculos. Estas reuniones fueron fundamentales para mantener el proyecto en marcha y garantizar que todo el mundo se sintiera escuchado y apoyado.
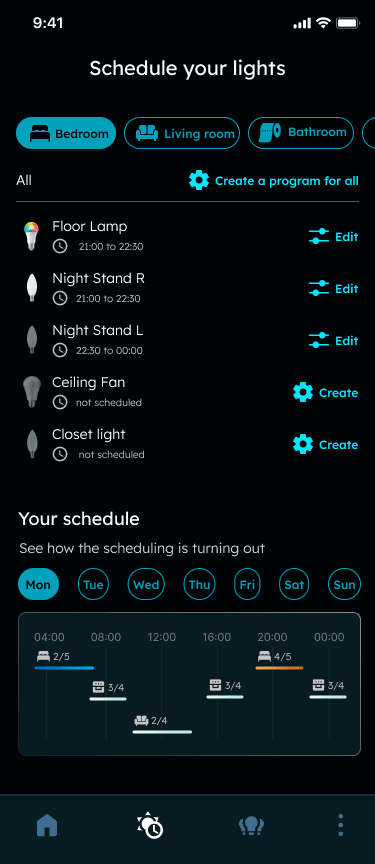
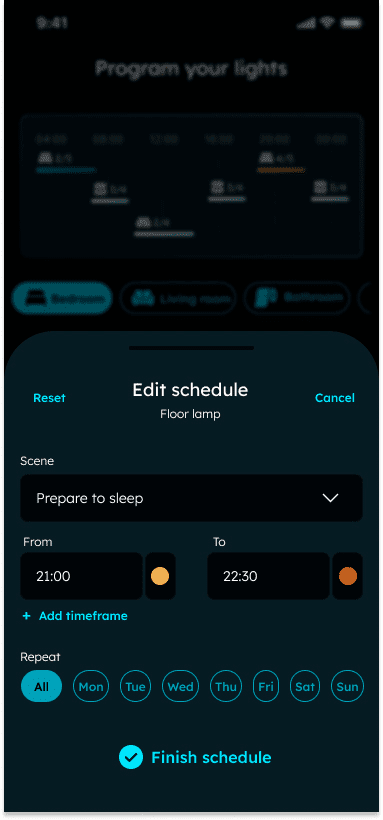
Este tipo de limitaciones nos obligaron a centrarnos en lo más importante: navegación simplificada, customizable lighting scenes, y información energética en tiempo real. No fue fácil, pero fue increíblemente gratificante ver cómo el equipo se unía en torno a una visión compartida.
El viaje: Del caos a la claridad
He aquí cómo convertimos esta aplicación en una obra maestra fácil de usar, paso a paso:
Inicio y alineación: Facilité talleres con el director de proyecto y los desarrolladores para alinear objetivos, plazos y métricas de éxito. Esto sentó las bases para una colaboración fluida.
Investigación y descubrimiento: Realicé entrevistas a usuarios e hice análisis de la competencia para descubrir puntos débiles y oportunidades. Compartió los resultados con el equipo para crear empatía y alineación.
Lean UX en acción:
Ideación rápida: Dirigí sesiones de brainstorming para explorar soluciones y priorizar funciones.
Esquemas y prototipos: Creamos esquemas de baja fidelidad para trazar los flujos de usuario y, a continuación, los convertimos en prototipos interactivos para probarlos.
Test de usabilidad: Probamos prototipos con usuarios reales, recabando opiniones para perfeccionar el diseño.
Ejecución del diseño: Trabajamos codo con codo con el diseñador visual para crear una interfaz pulida y coherente que fuera inconfundible de Litio.
Colaboración para el desarrollo: Held regular check-ins with developers to ensure designs were implemented accurately and efficiently.
Preparación del lanzamiento: Se coordinó con el PM para planificar la implantación, garantizando una transición fluida para los usuarios.
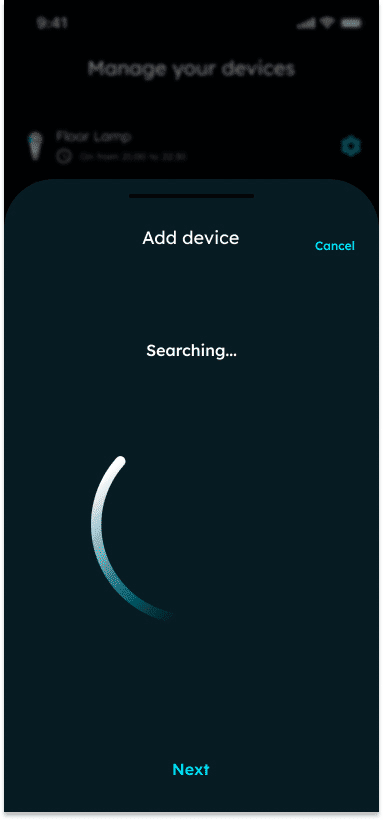
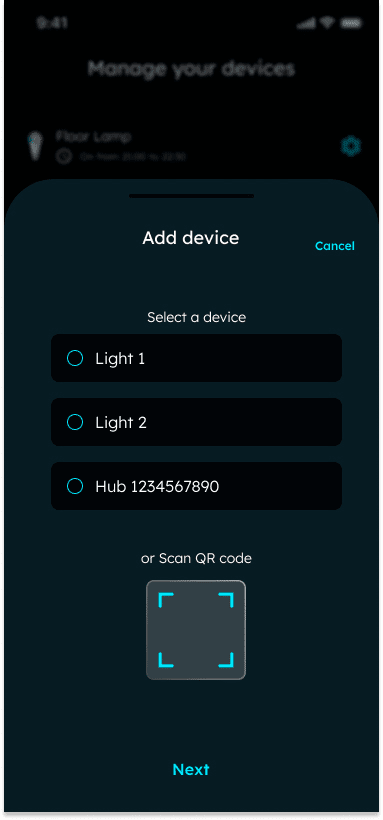
A lo largo de todo el proceso, tuve que hacer de todo: investigar, estrategia, diseño, y facilitar. ¿Pero mi parte favorita? Ponerme manos a la obra con el diseño de pantallas, creando pantallas e interacciones pulidas que dieron vida a la aplicación.
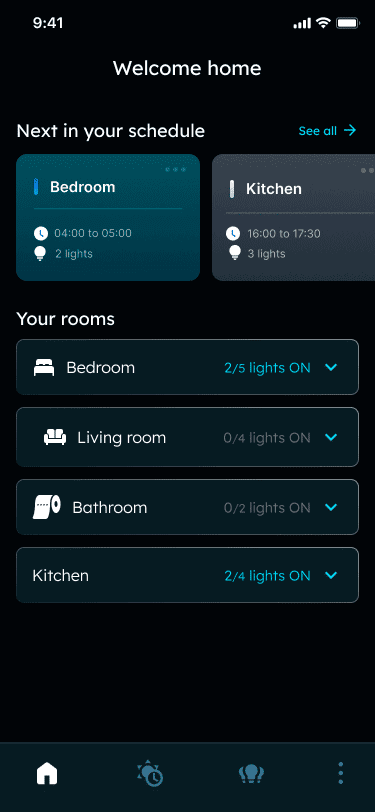
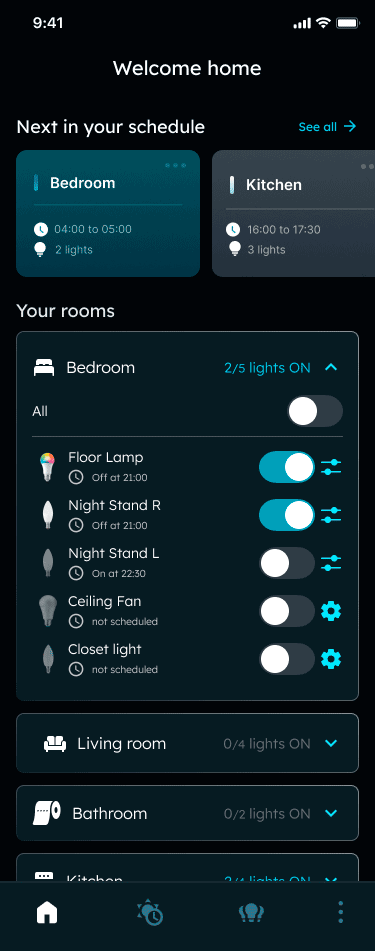
La gran revelación: Resultados que hablan por sí solos
La nueva aplicación de Litio no era sólo un rediseño, era una transformación. En tres meses, vimos:
Un aumento del 40% de los usuarios activos diarios.
Un reducción del 25% de las solicitudes de asistencia.
Muy buenas críticas por la facilidad de uso y las opciones de personalización de la aplicación.









Algunos puntos clave:
Centrarse en lo importante: Priorizar las funciones clave nos ahorró tiempo y mantuvo el proyecto en marcha.
Hacer pruebas pronto y hacer pruebas a menudo: Las opiniones de los usuarios fueron nuestra brújula.
La colaboración es clave: Trabajar en estrecha colaboración con el equipo nos permitió ofrecer un producto bonito y funcional a la vez.