¿Cómo podemos ofrecer un servicio avanzado que haga las vidas de nuestros inversores más fáciles? Esta es la pregunta que Investia preguntó a sus socios.
Investia es una entidad financiera especializada en productos y servicios de inversión cotizados en el mercado bursátil europeo. Impulsados por la tecnología y la innovación, los ingenieros de Investia han desarrollado una herramienta de inteligencia artificial que lo ayuda a aumentar su riqueza con carteras seleccionadas por máquinas.
En este caso, la revolución de las inversiones necesitaban estar acompañadas por un sistema amigable con el usuario. en el que principiantes y expertos podrían completar fácilmente el proceso.
Entendiendo el proceso
Este es probablemente el sistema más complejo con el que me he encontrado. Mis colegas y yo hicimos una investigación profunda y tuvimos sesiones muy eficientes con las partes interesadas para comprender los detalles del modelo comercial actual.
La facilidad de uso era primordial, y teníamos que asegurarnos desde el primer paso de que no habría lugar para errores al ingresar ningún dato financiero. Para tener la investigación adecuada sin tener contacto directo con el usuario final y poder crear una experiencia de usuario para esta herramienta, necesitábamos los datos actuales, para ello tuvimos una sesión con el equipo de marketing de Investia y utilizamos datos nacionales.
¿Quién hace inversiones?
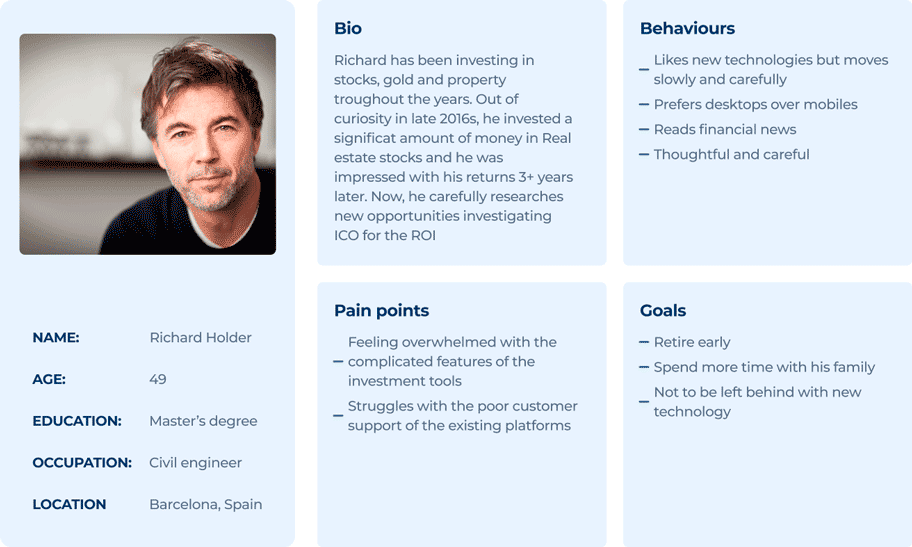
Nuestra hipótesis de persona consistía en dos arquetipos diferentes que usamos para facilitar las decisiones sobre las necesidades, los deseos, el estilo de vida y las aspiraciones de nuestros usuarios en contextos de uso. Por el bien de este estudio de caso, solo consideraré un perfil de inversor simple.

Como nuestros usuarios son mayores y no están acostumbrados a usar nuevas plataformas, la interfaz de usuario (UI) debía ser intuitiva y moderna teniendo en cuenta la capacidad de respuesta y las preferencias del usuario. Necesitábamos crear una interfaz de usuario fácil de navegar y usar para el cliente. De esta manera, los usuarios no tienen que buscar características y funciones que deberían estar a un clic de distancia.
La primera parte del proyecto fue trabajar en la aplicación web. Los usuarios no quieren perder el tiempo aprendiendo a usar un nuevo software; quieren un software intuitivo y fácil de usar, o encontrarán otro producto para usar.
Análisis
El tiempo era limitado: debíamos lanzar el primer producto dentro de 3 meses. Por eso acordamos no diseñar toda la interfaz de golpe sino avanzar en pequeñas iteraciones, bloque por bloque.
Arquitectura de la información
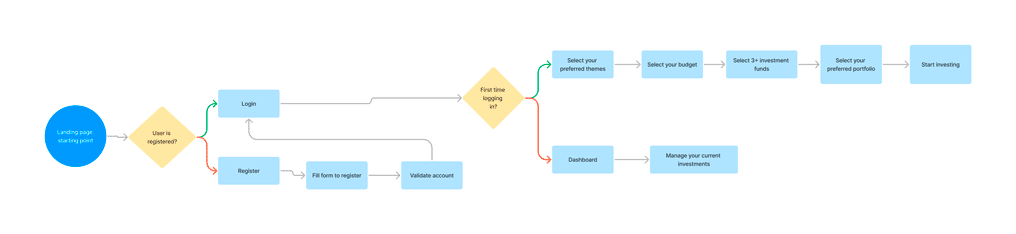
El primer bloque de trabajo fue el diagrama de flujo del producto que define todo el camino, esto nos permite asegurarnos de que estamos trabajando en la dirección correcta y entender los puntos principales. Es más fácil determinar las preferencias del cliente desde la etapa del concepto de diseño en lugar de crear uno basado solo en intuiciones.
Como este es un proceso que requiere demasiada entrada de datos, para ello dividimos el formulario en preguntas individuales a la vez.

Ideación y diseño de propuesta
Después de comprender mejor el comportamiento del usuario y la estructura del producto, he enumerado algunas características clave de la aplicación para crear esquemas. Diseño tanto diseños de baja como de alta fidelidad basados en las necesidades del proyecto.
Wireframes de baja fidelidad
Acercarme desde una perspectiva sin imágenes en blanco y negro me permitió concentrarme en el diseño y completar todos los estados de la pantalla antes de quedar atrapado en los detalles, como la fuente, la iconografía y los colores.




Test de usabilidad
Antes de los wireframes de alta fidelidad, hicimos pruebas con usuarios sesgados (partes interesadas) y usuarios imparciales (nuevos inversores) para determinar si el wireframe inicial era comprensible y fácil de navegar.
Después de algunas iteraciones dentro del equipo de diseño, finalmente desarrollamos los prototipos de alta fidelidad.
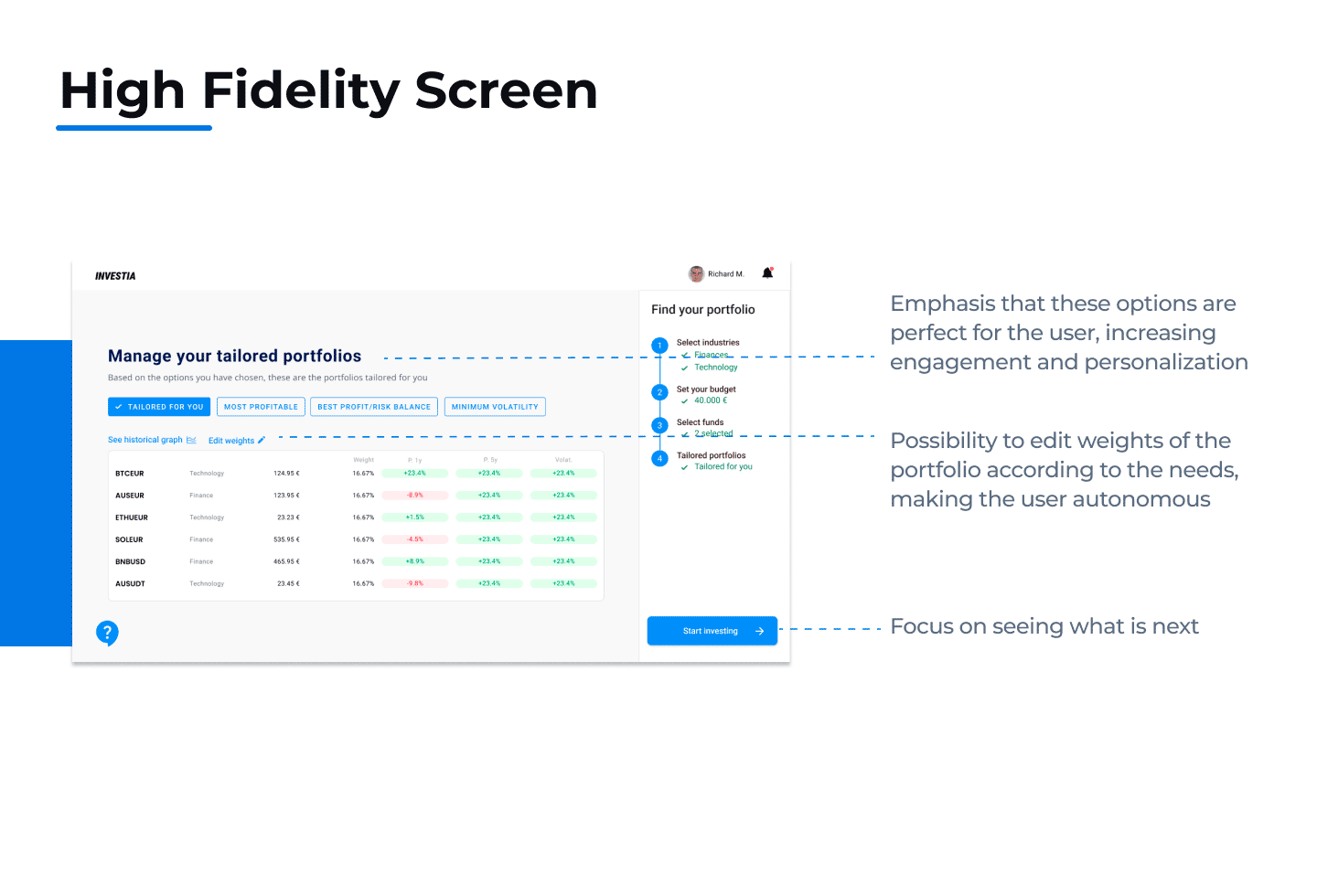
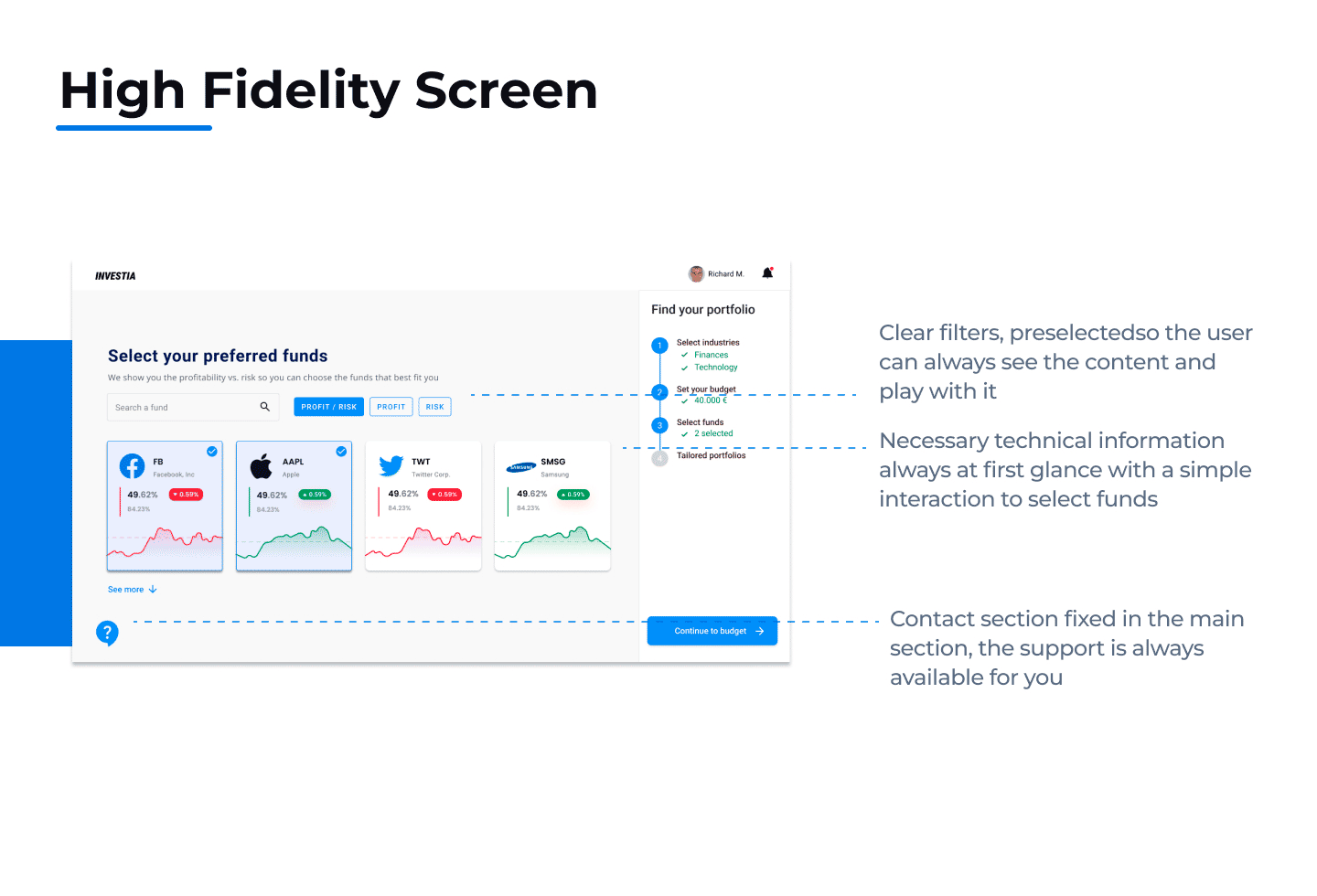
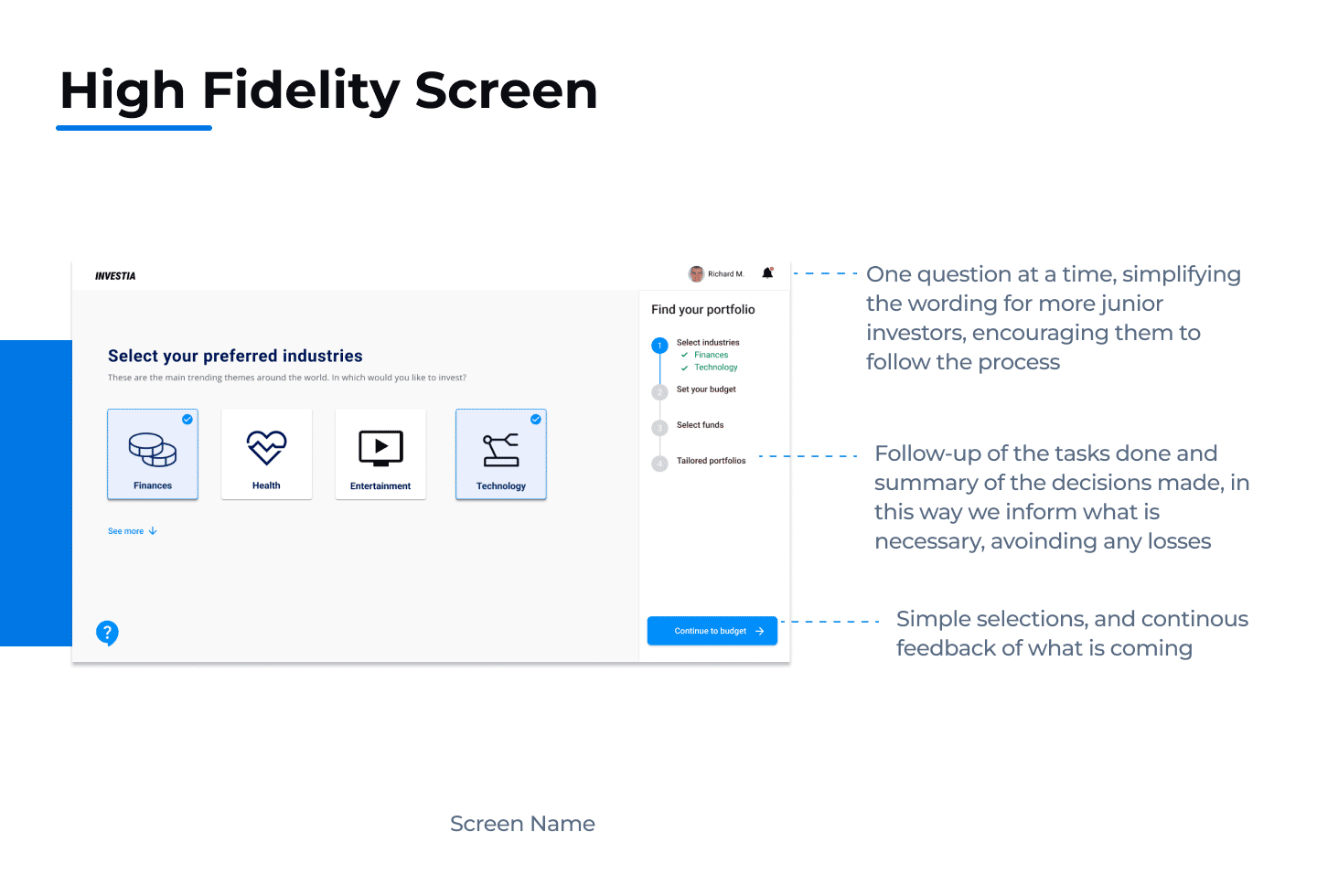
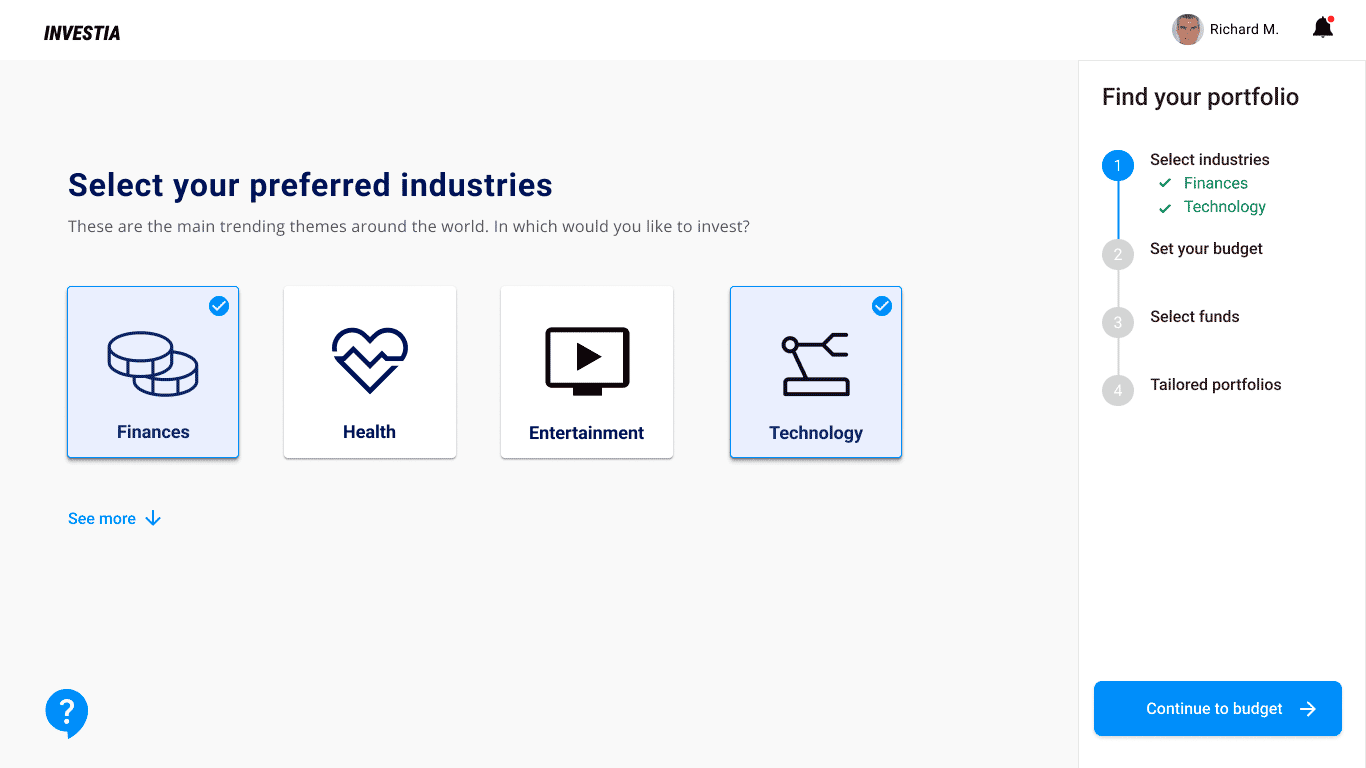
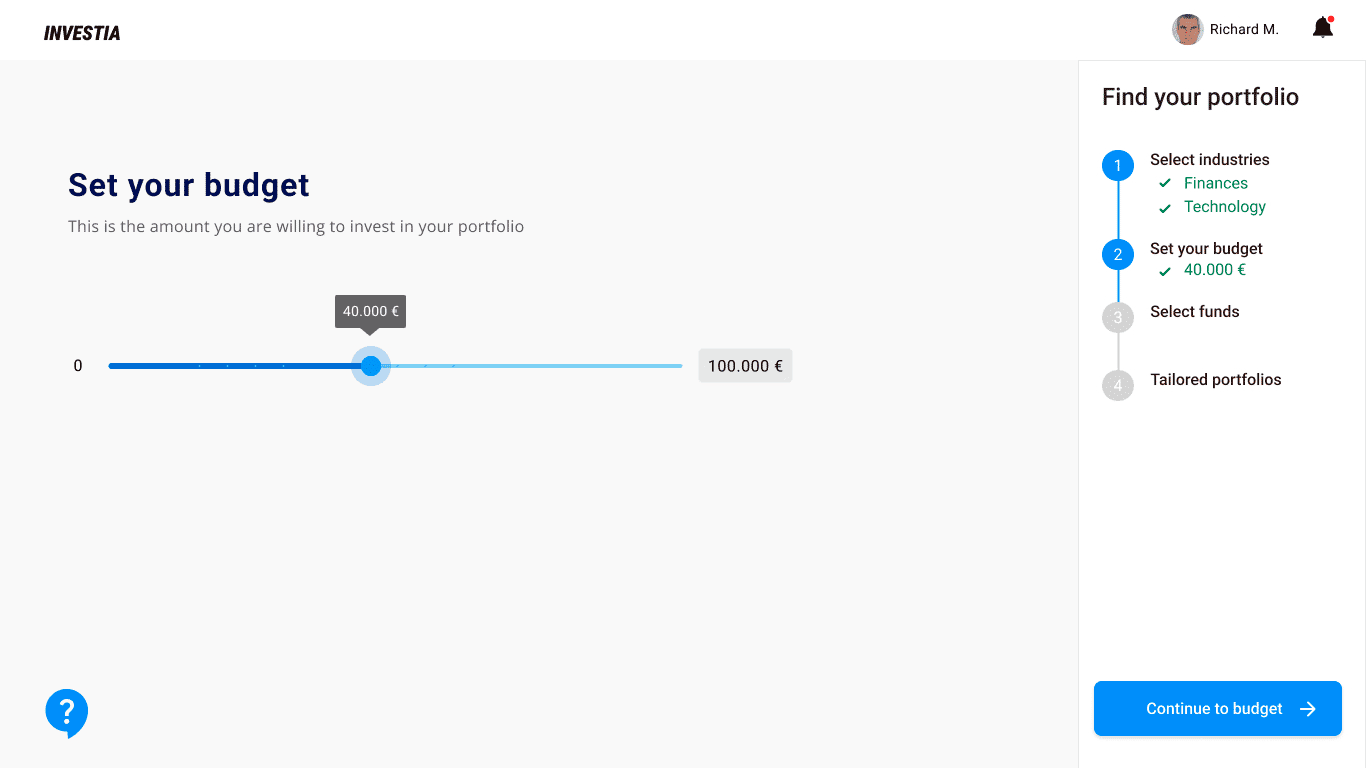
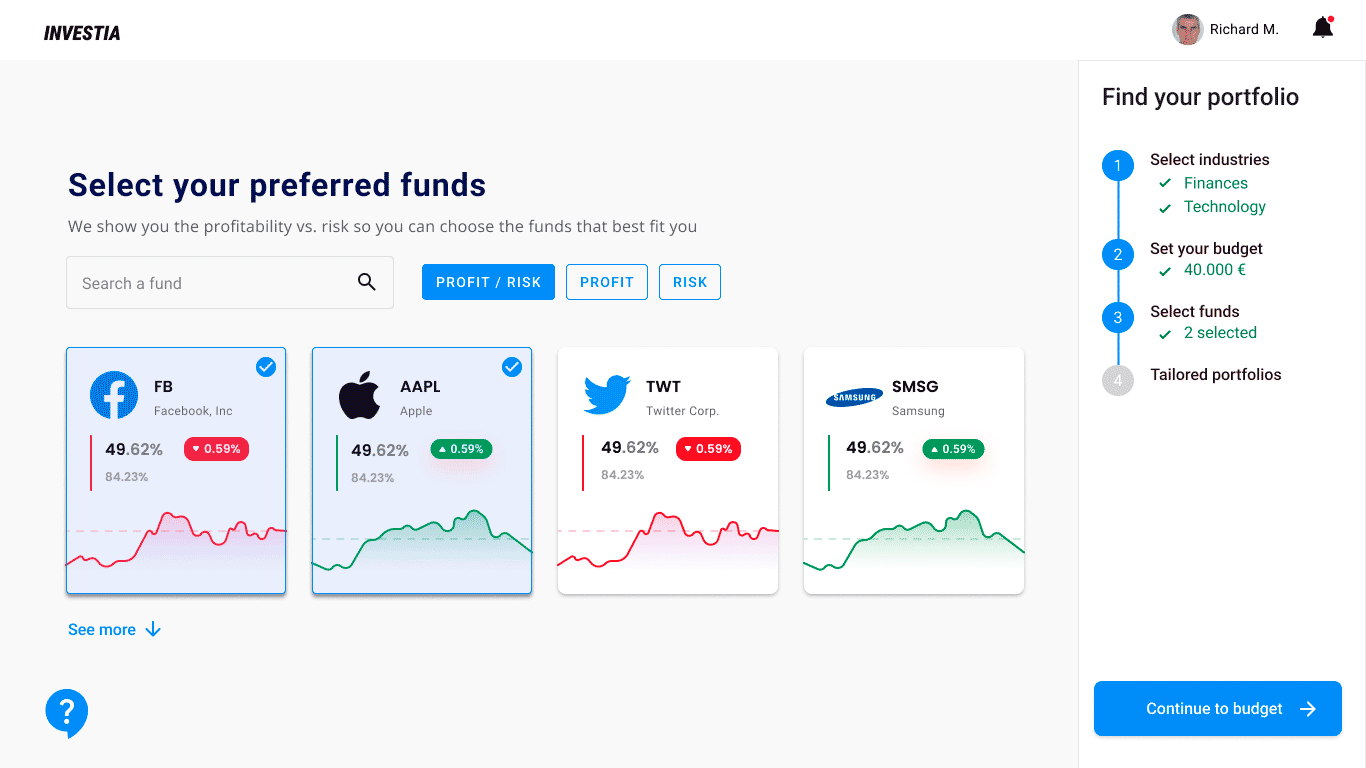
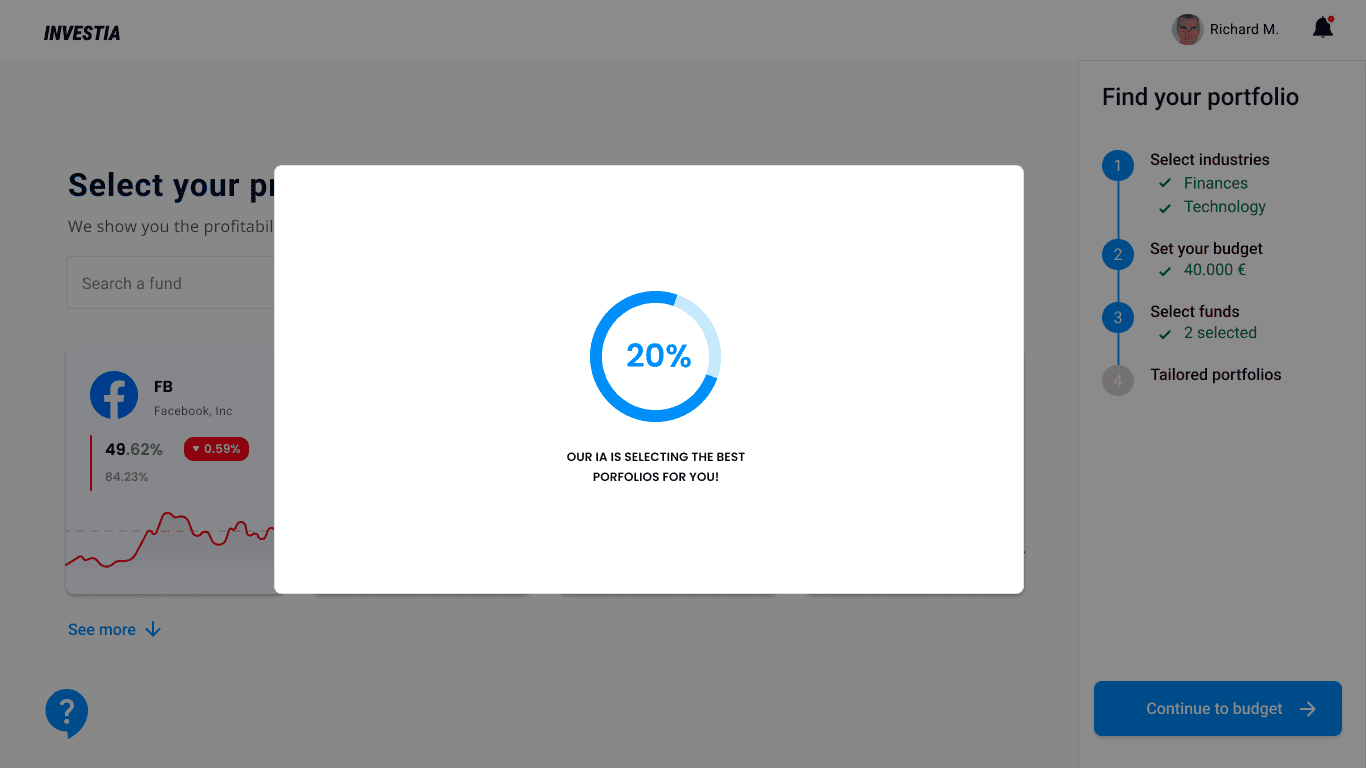
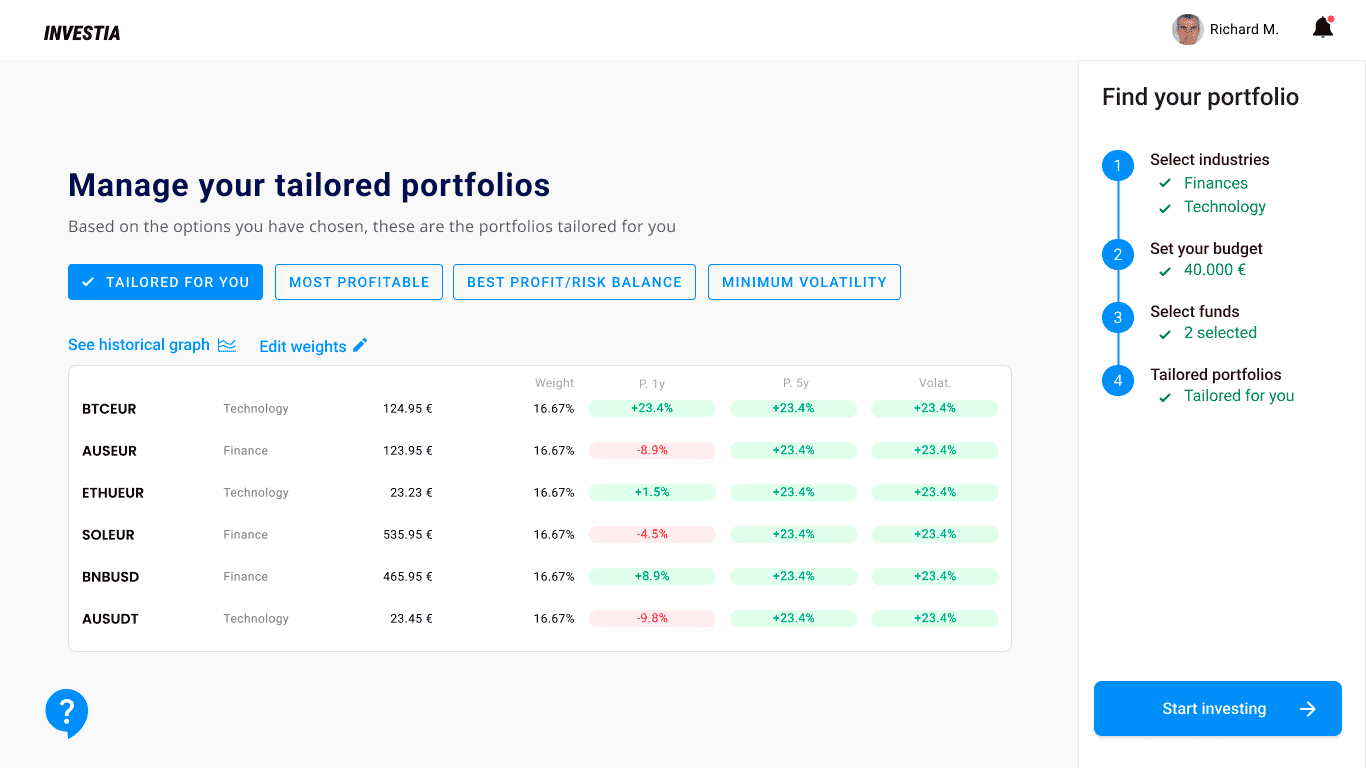
Wireframes de alta fidelidad
Equipados con borradores de wireframes e ideas en pantallas de aplicaciones proporcionadas por el cliente, comenzamos a trabajar en la mejora de wireframes y el diseño de UI/UX anticipando los movimientos de los usuarios y su interacción paso a paso con una aplicación. Mi objetivo era desarrollar un diseño sólido de UI/UX e incorporar características únicas para una funcionalidad de alto nivel para hacer que la experiencia del usuario fuera significativa y valiosa.
La página contiene toda la información que es importante para tomar una decisión sobre la vinculación de una cuenta a la estrategia: historial de operaciones y el resultado de cada una, cartera, características y detalles de una estrategia, además de chat con otros inversores (para pedir consejo, si necesito).








Prototipo y test
Test de usabilidad, de nuevo
Es el ingrediente clave para UX, después de todo. Realicé una prueba de usabilidad en persona en mi prototipo. Mi sujeto era un inversionista experto imparcial, un comportamiento que realmente me gustó ver durante esta prueba es que el usuario estaba curioso y emocionado por ver qué venía después.
En general, el usuario dijo que la experiencia fue positiva y afirmó que "tener menos espacios para explorar o hacer clic [y] mostrar todo de manera concisa en un solo espacio me ayudó a comprender el proceso fácilmente".
El trabajo está listo (por ahora)
Dado que Investia funciona como una aplicación web, realizamos implementaciones no solo para 1280 y 320, sino también para 768, 1024 y 1440. En general, es realmente genial (aunque no esperaba esto 🙂)
El siguiente paso sería la aplicación de iOS y Android para que los usuarios puedan administrar sus inversiones desde cualquier lugar.