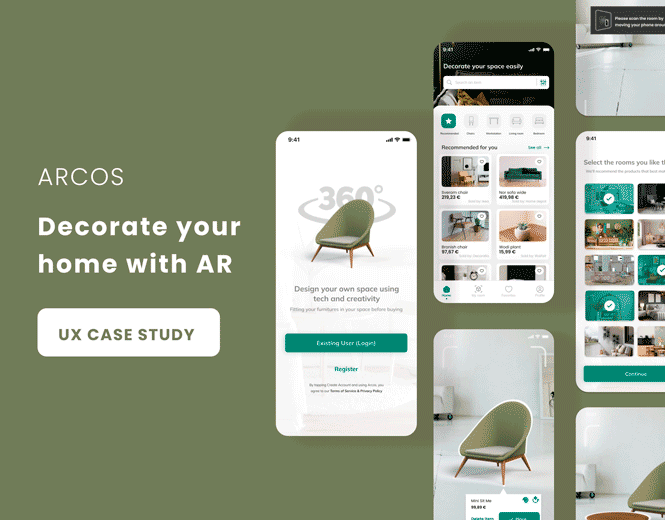
Cuando te acabas de mudar, tienes un lienzo en blanco para decorar, esto puede ser abrumador, existen sitios web y aplicaciones para ayudarte, pero ninguna es lo suficientemente realista, no tienen en cuenta las condiciones específicas de tu espacio, tu presupuesto o tu estilo personal.
Arcos me contactó para ayudarlos a diseñar una aplicación móvil robusta y bien pensada que sirva como asistencia visual para la decoración del hogar, reduzca la barrera de entrada para que los principiantes visualicen su casa ideal y mejore la eficiencia de la comunicación de ideas.
Introducción
A los usuarios a menudo les resulta difícil visualizar cómo se verán los muebles en su hogar, lo que puede contribuir al estrés y la confusión al diseñar un espacio. Con la cantidad de criterios que los usuarios deben tener en cuenta al decorar un espacio, como medidas precisas, combinación de elementos, idoneidad de los elementos al gusto personal, el diseño de un espacio puede ser una carga.
Si bien muchas de estas aplicaciones son robustas en sus características, presentan una curva de aprendizaje pronunciada. Es necesario que los usuarios tengan conocimientos y comprensión específicos para trabajar con ellas.
Entendiendo el mercado
El diseño de interiores es una industria multifacética en la que los conceptos de diseño innovadores y técnicos terminan o modifican un ambiente interior según las especificaciones de los clientes. La industria del diseño de interiores incluye empresas que se ocupan principalmente de la planificación, el diseño y la gestión de proyectos dentro de una variedad de espacios interiores.
El mercado de realidad aumentada (AR) alcanzó la marca de $10,7 mil millones en 2019 y se espera que crezca hasta $ 72,7 mil millones para 2024, exhibiendo una CAGR del 46,6%. El diseño de interiores es una de las aplicaciones más populares de la tecnología AR debido al ahorro de costos y la reducción del tiempo en la creación del diseño de interiores.
Si bien los beneficios potenciales del diseño de interiores con realidad aumentada y los usos de desarrollo de propiedades aún pueden ser algo especulativos, el interés y la inversión que recibe son innegables.
Consideremos el caso de Turner Construction. Turner es una empresa internacional líder que adopta fácilmente la nueva tecnología de la industria, incluida la realidad aumentada.
Turner afirma que ha recibido una relación de retorno de la inversión de 10:1 sobre los 50 000 dólares que gastó en modelos AR para un proyecto de construcción en particular. La compañía le dijo al sitio de noticias The Real Deal que esto se debe a que el cliente tenía una visibilidad clara del proyecto completo desde el principio del proceso y, por lo tanto, no necesitaba solicitar cambios durante las etapas posteriores de la construcción.
¿Quién pagaría por esta app?
Dado que la AR es predominantemente utilizada por personas de 16 a 34 años, esto da una idea del grupo demográfico objetivo para la aplicación Arcos.
Conduje 5 entrevistas de usuario semiestructuradas para recopilar datos cualitativos relevantes para comprender mejor el proceso que los usuarios siguieron para comprar decoración/muebles para el hogar y decorar su espacio vital.
Envié un cuestionario de seguimiento a los usuarios para validar los datos recopilados y obtener una visión más holística de sus perspectivas.
Algunos aspectos destacados de estas entrevistas:
"Sabes... es que siempre tengo que buscar ideas en todas partes y eso consume mucho tiempo para una adulta que trabaja como yo..."
“Quiero un diseño en particular, pero me dan otro tipo de diseño”
"... bah muy problemático, a veces tengo que investigar las tarifas del mercado,... asegurarme de que no me cobren de más..."
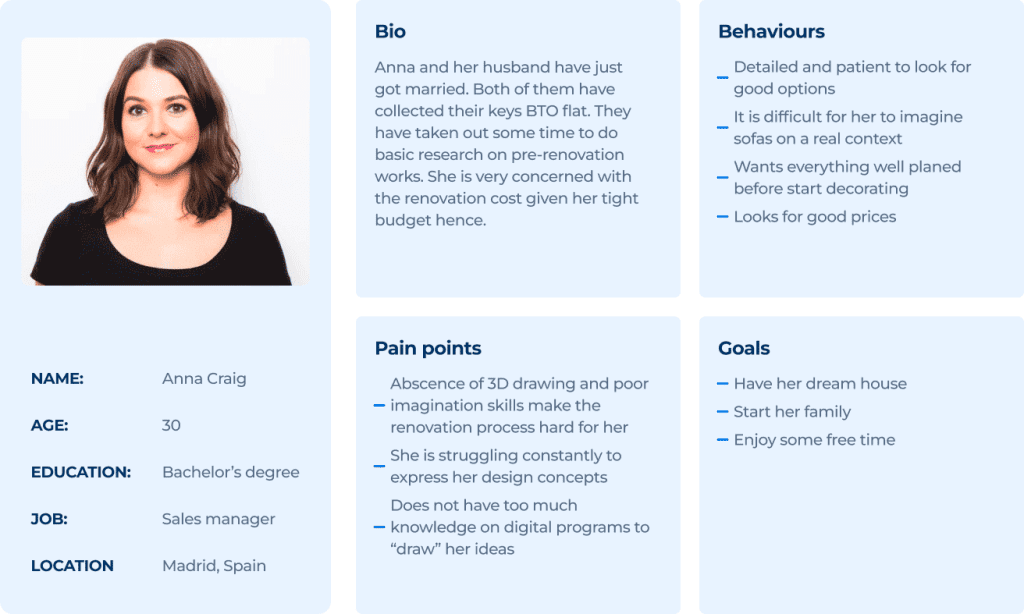
User persona
Con la información de la investigación, creé una user persona provisional. Anna Craig, para representar a los principales usuarios, sus necesidades, frustraciones y objetivos. Esta información será contextual para el usuario hipotético y relevante para la propuesta de valor.

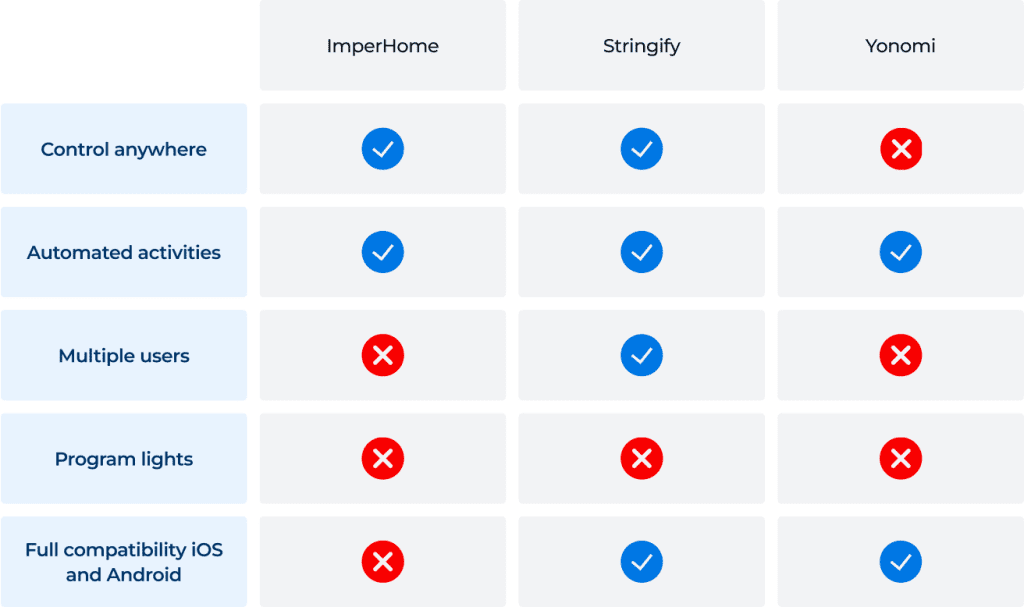
Análisis de la competencia
Conduje un análisis de la competencia y pruebas de usuario de 3 aplicaciones de iOS que utilizan Realidad Aumentada para visualizar muebles y decoración en el espacio real. Esto me proporcionó información sobre lo que está sucediendo actualmente en el mercado, qué capacidades tienen estas otras aplicaciones y cómo Arcos puede destacarse en el mercado mientras aprende de la competencia.
Las conclusiones más importantes del análisis son que, si bien estas aplicaciones brindan características muy útiles y un uso general limpio de AR, ninguna de ellas es capaz de realizar un rediseño completo de un espacio basado en las preferencias personales del usuario., que es el foco central de Arcos.

Análisis
Diagrama de afinidad
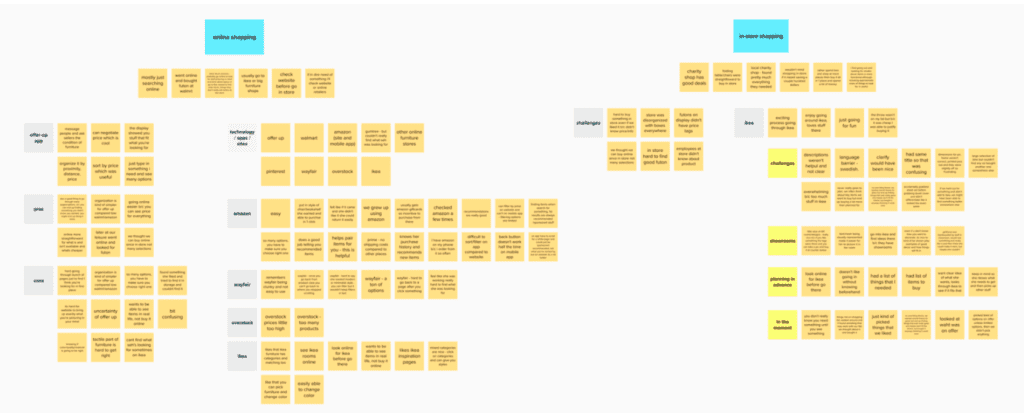
Transcribí cada entrevista y realicé un análisis temático antes de agrupar la información clave en temas utilizando el mapeo de afinidad.
Esto me permitió visualizar mejor los datos, tener una descripción precisa de dónde mentían las emociones de los usuarios y empatizar mejor con los usuarios para informar las decisiones de diseño.

El mapeo de afinidad reveló 5 temas y numerosos subtemas. Los temas capturan conexiones dentro de los datos que tienen importancia para los usuarios, que en última instancia informarán la creación de las características principales para la aplicación.
Además, evalué las ideas clave de los participantes para ver con qué resonaba la mayoría de los usuarios, lo que me permitió priorizar los tipos de funcionalidades y contenido que deben incluirse en el diseño de la aplicación.
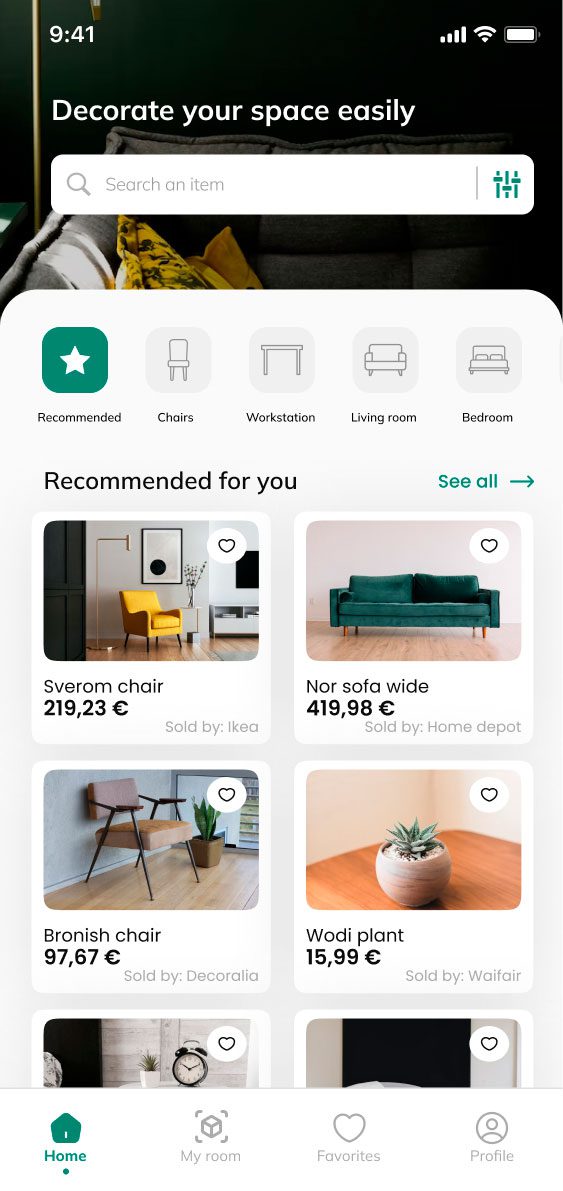
1 - A los usuarios les gustaría tener 1 plataforma para ver productos de muchas tiendas
2- Los usuarios quieren ver las decoraciones adaptadas a sus preferencias personales
3- A los usuarios les resulta difícil visualizar cómo se ven varios elementos en su espacio
4- Los usuarios pasan mucho tiempo decorando su espacio
5- Los usuarios usan varias fuentes para encontrar inspiración
6- A los usuarios les gusta la idea de usar Realidad Aumentada para apoyar con la decoración en tiempo real
Arquitectura de la información
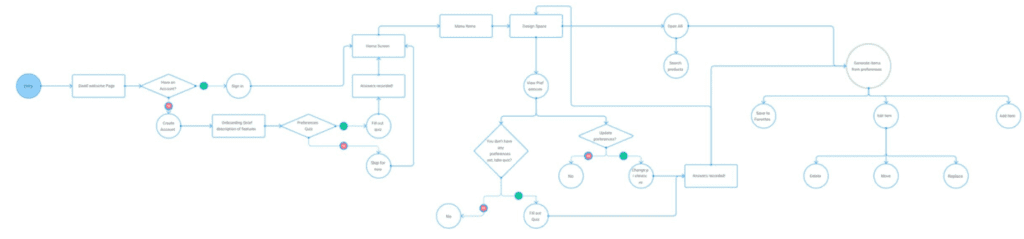
Antes de comenzar con los wireframes, hice el diagrama de flujo de la aplicación, teniendo en cuenta un primer formulario opcional para conocer las preferencias específicas de cada usuario, incluyendo su presupuesto y medidas del espacio que se realizará con el AR, el proceso de onboarding será tanto un formulario como una explicación de cómo usa la aplicación

Ideation & design proposal
Wireframes de baja fidelidad
Usando el diagrama de flujo del usuario, creé un prototipo interactivo de baja fidelidad que se enfocaba en el diseño de la aplicación y comencé a explorar colores, imágenes y tipografía.
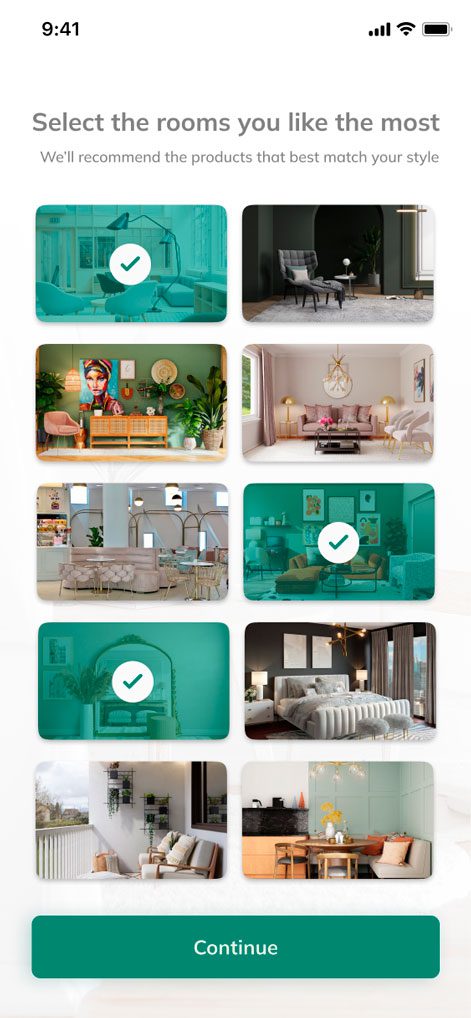
Desarrollé un diseño aproximado para el cuestionario de preferencias como parte de la incorporación que captura el sentido de estilo, presupuesto, situación de vida, etc. de un usuario. un usuario escanea una habitación con la cámara de su móvil o tableta.
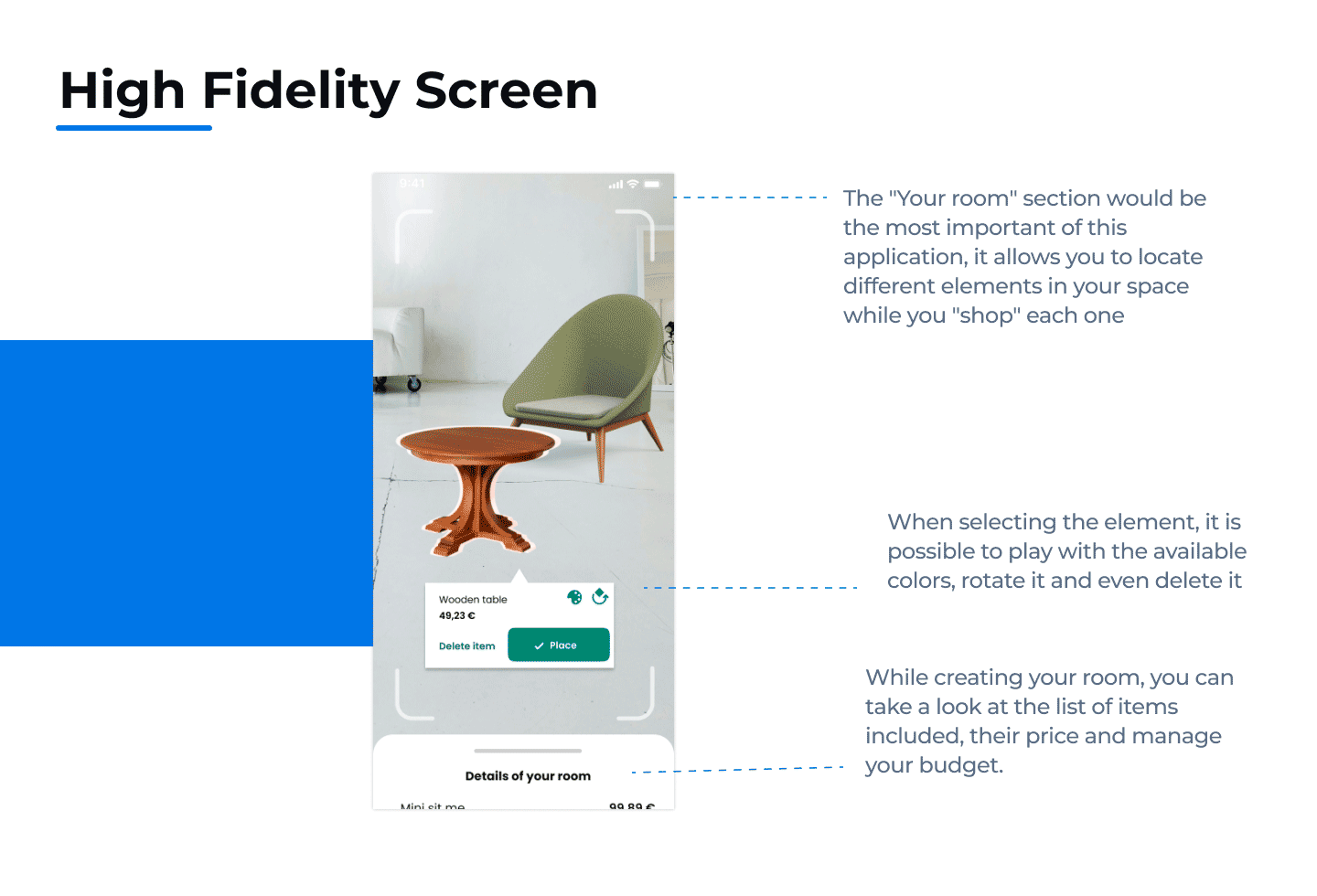
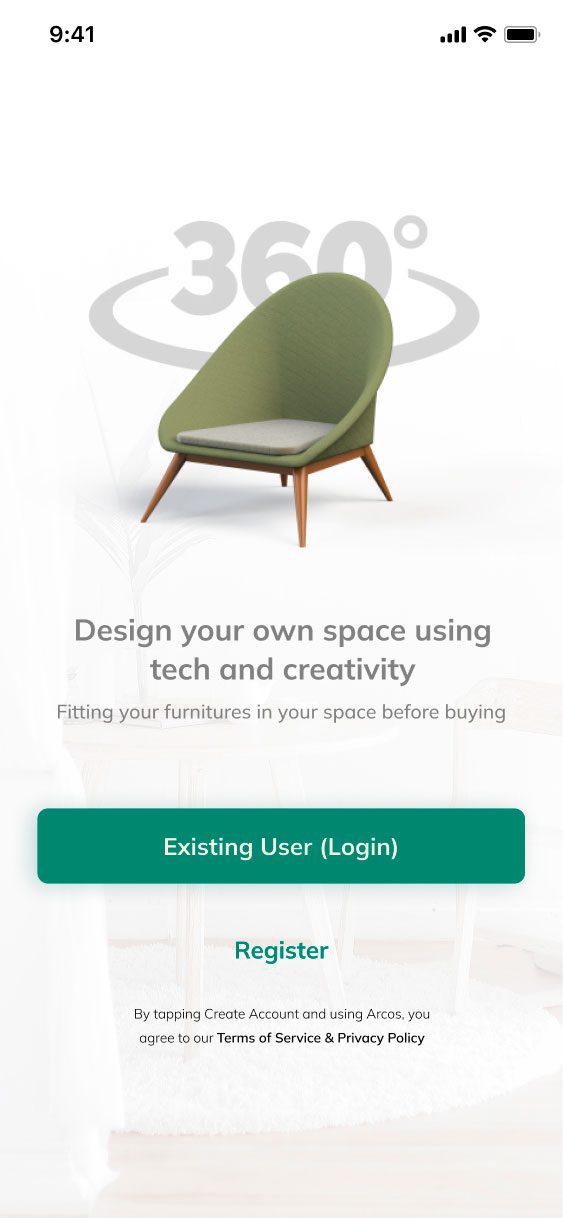
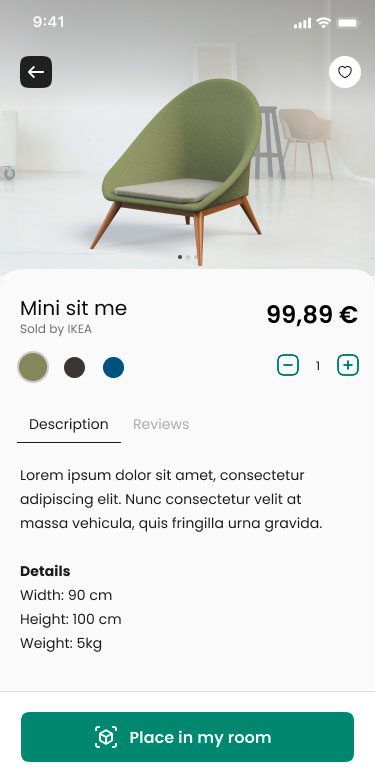
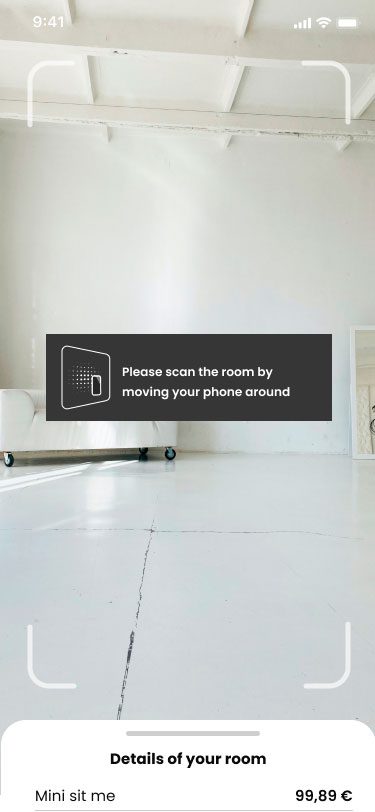
Wireframes de alta fidelidad
Con tiempo y recursos limitados, resultó un wireframe en donde se exploró la función de usar AR para volver a dibujar automáticamente un espacio basado en preferencias personales.
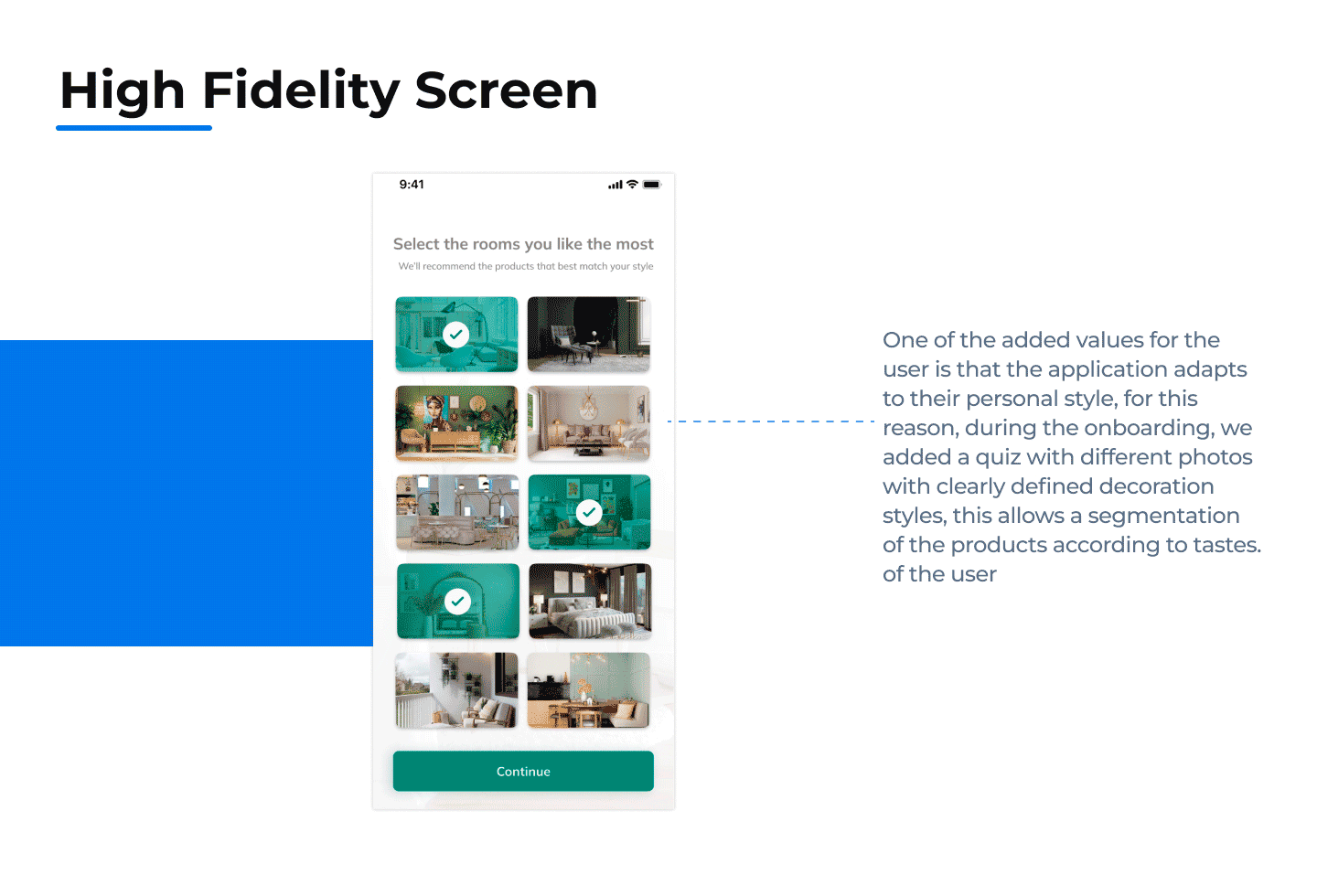
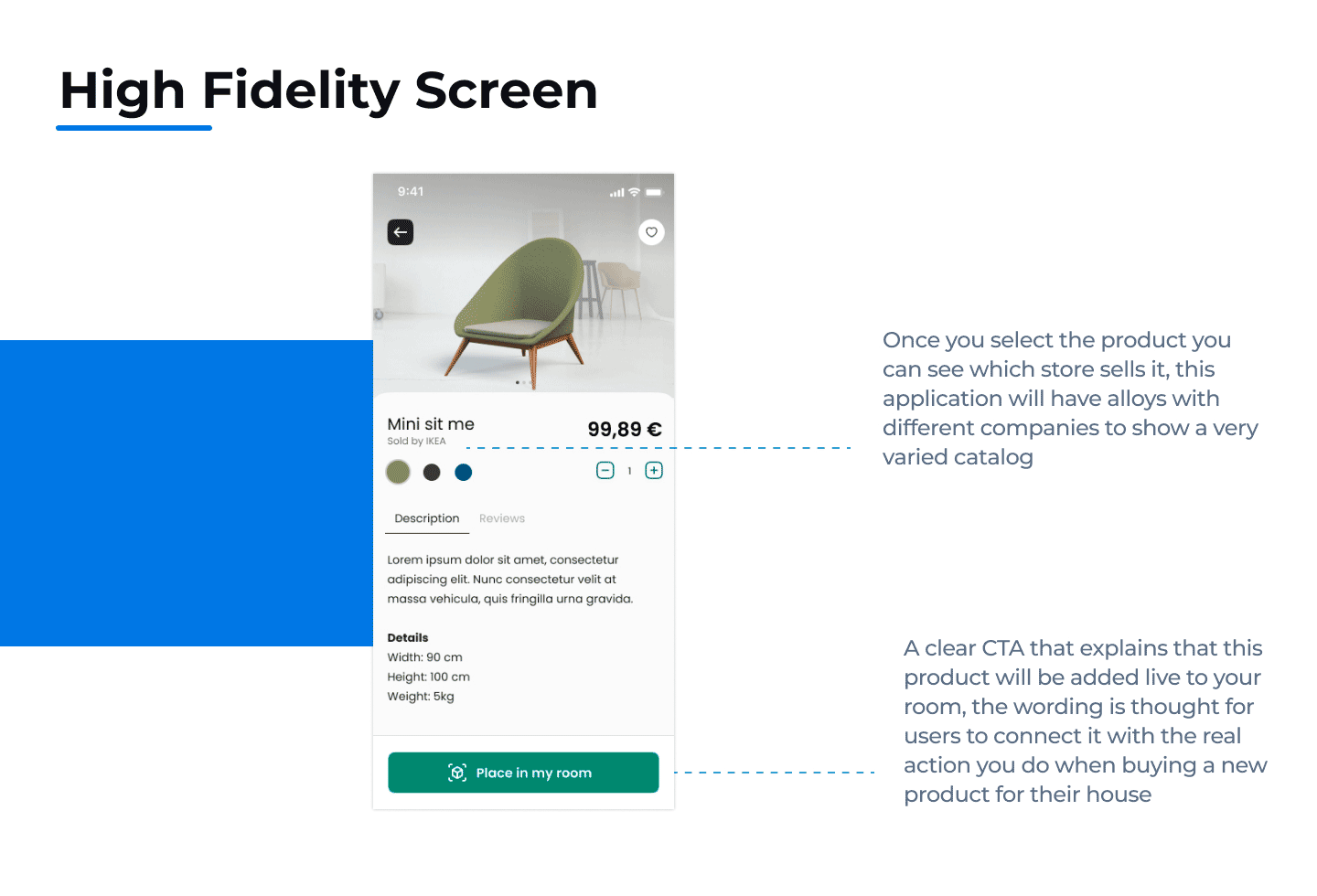
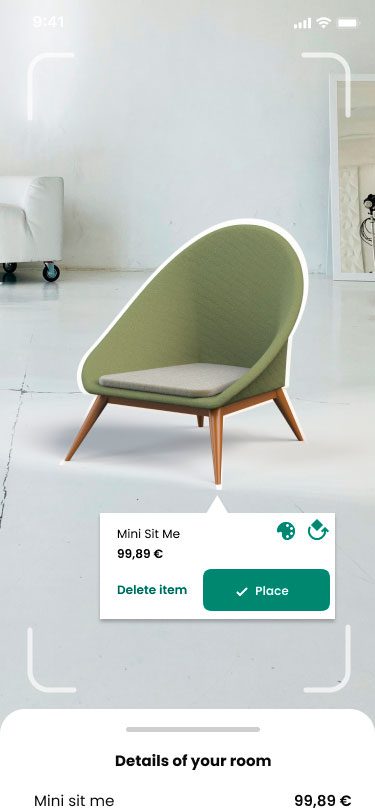
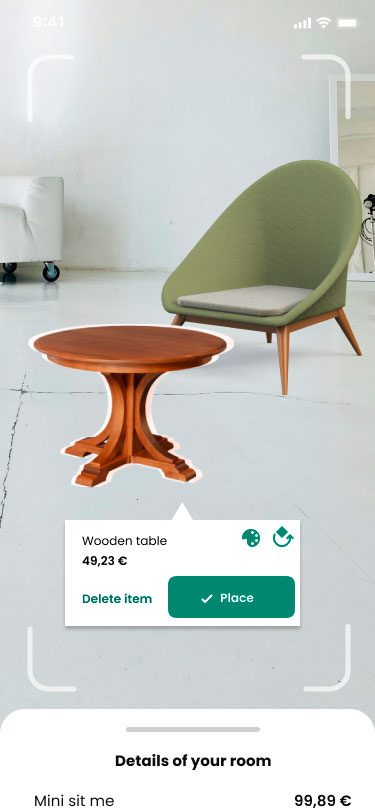
Incorporé feedback de las pruebas de usabilidad a un wireframe y exploré más detalles en la funcionalidad e interactividad de la aplicación. En esta iteración, se han incorporado contenidos e imágenes realistas., y he mejorado el contenido y el diseño para un mejor flujo de información.
También perfeccioné el cuestionario de preferencias para hacerlo más personal, desarrollé un tutorial sobre cómo usar el modo de diseño AR y exploré diferentes formas en que los usuarios pueden interactuar con los objetos y diseñar su espacio de una manera más personalizada.










Test de usabilidad
Realicé 1 ronda de pruebas de usabilidad con 3 participantes para evaluar el prototipo de baja fidelidad, pidiéndoles a los usuarios que realicen tareas relacionadas con la creación de una cuenta, el uso de AR para diseñar su espacio, la interacción con elementos y el almacenamiento de la habitación diseñada.
Las pruebas arrojaron muchas ideas que revelaron problemas clave de usabilidad al refinar el cuestionario de preferencias, etiquetar el contenido y hacer que el modo de diseño AR sea más intuitivo. Las pruebas me permitieron empatizar mejor con los usuarios mientras interactuaban directamente con el prototipo, desarrollar un enfoque más colaborativo para crear un producto y descubrir problemas de usabilidad desde una perspectiva diferente.
En general, este proyecto ha logrado sus objetivos y los usuarios expresaron emoción y entusiasmo al interactuar con la aplicación Arcos.