Santander Mobility: La revolución del renting de coches mediante UX y CX
Cómo dirigí el rediseño de la plataforma de renting de coches del Santander, combinando estrategias de diseño UX y experiencia del cliente (CX) para ofrecer una plataforma que redujera el tiempo de renting en 30% y un aumento de la adopción digital en 50%
La visión: Poner al cliente al volante
Cuando me incorporé a Santander Consumer Finance, el proceso de leasing de coches era un quebradero de cabeza para los clientes. El papeleo interminable, las llamadas telefónicas y los retrasos dejaban a los usuarios frustrados y desvinculados.
Tuve que reimaginar todo el proceso de arrendamiento, creando un nuevo concepto de renting y crear una experiencia digital para que obtener un coche sea tan fácil como probarlo.




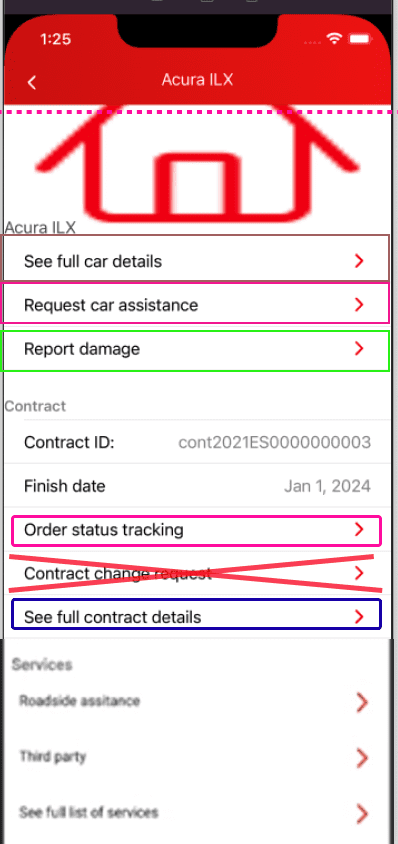
Borradores originales
El problema: una experiencia de arrendamiento fallida
Obtener un coche en renting debería ser una experiencia emocionante: conseguir un vehículo nuevo que te abra las puertas a nuevas aventuras y te facilite la vida diaria.
Pero el proceso del Santander estaba anclado en el pasado: descentralizado, manual y dependiente de la asistencia telefónica. Los clientes tenían que navegar por un laberinto de papeleo, mientras que los equipos internos luchaban con flujos de trabajo ineficientes.
El reto estaba claro: diseñar una plataforma que encantara a los clientes y empoderara a los empleados, todo ello impulsando la transformación digital.
Los usuarios: Diseñar para las personas, no para los procesos
Para crear una solución realmente centrada en el cliente, nos centramos en dos grupos clave:
Clientes de Renting: Personas que buscaban una forma rápida, transparente y sin complicaciones de alquilar coches.
Empleados de Santander: Equipos internos que necesitaban mejores herramientas para atender eficazmente a los clientes.
Al comprender ambas perspectivas, diseñamos una plataforma que no sólo satisfacía las necesidades de los usuarios, sino que también mejoraba la experiencia general del cliente.
El enfoque: Adaptarse a las limitaciones con el pensamiento de diseño
Como la Senior UX Designer, asumí un doble papel, mezclando diseño UX con experiencia del cliente (CX). Sin embargo, a diferencia de los proyectos más pequeños y ágiles, el tamaño y la posición en el mercado del Santander exigían un enfoque más estructurado. el Lean UXcon su enfoque en la iteración rápida y las pruebas continuas, no era factible aquí. En su lugar, me basé en un marco tradicional de Design Thinking, la empresa se aseguró de que todas las decisiones estuvieran bien estudiadas, validadas y alineadas con los objetivos empresariales antes de su aplicación.
Así es cómo equilibré ambas funciones dentro de estas limitaciones:
Empatizar y definir:
Realización de talleres exhaustivos con las partes interesadas para alinear los objetivos empresariales y los puntos débiles de los clientes.
Entrevistamos a clientes reales para conocer sus frustraciones, necesidades y expectativas.
Definición de métricas de éxito claras, como la reducción del tiempo de arrendamiento y el aumento de la adopción digital.

Un vistazo a mi tablero de anotaciones
- Ideas y prototipos:
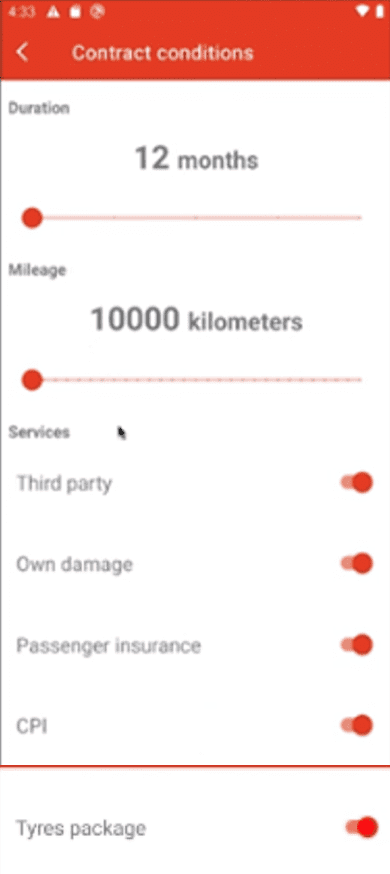
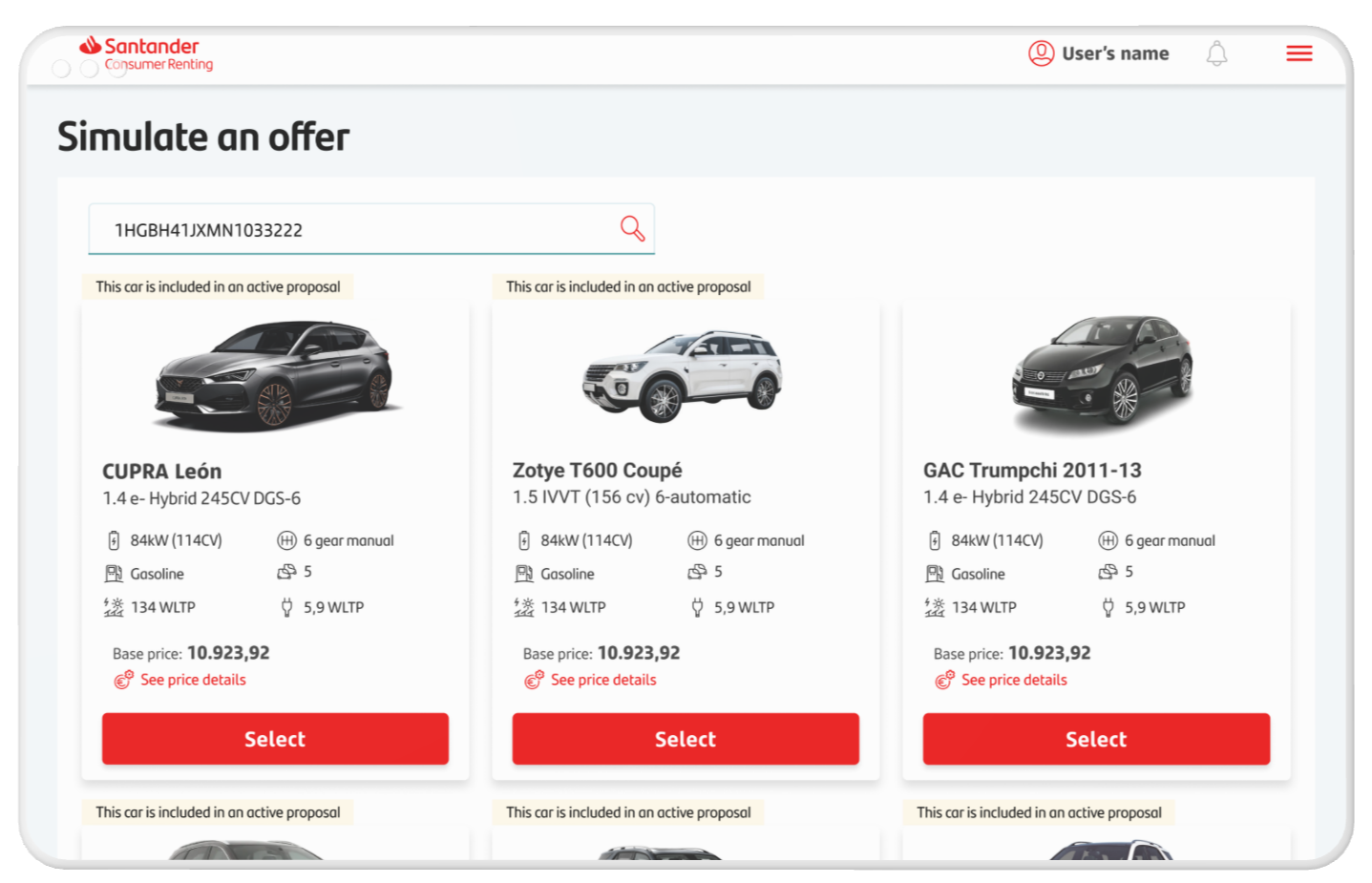
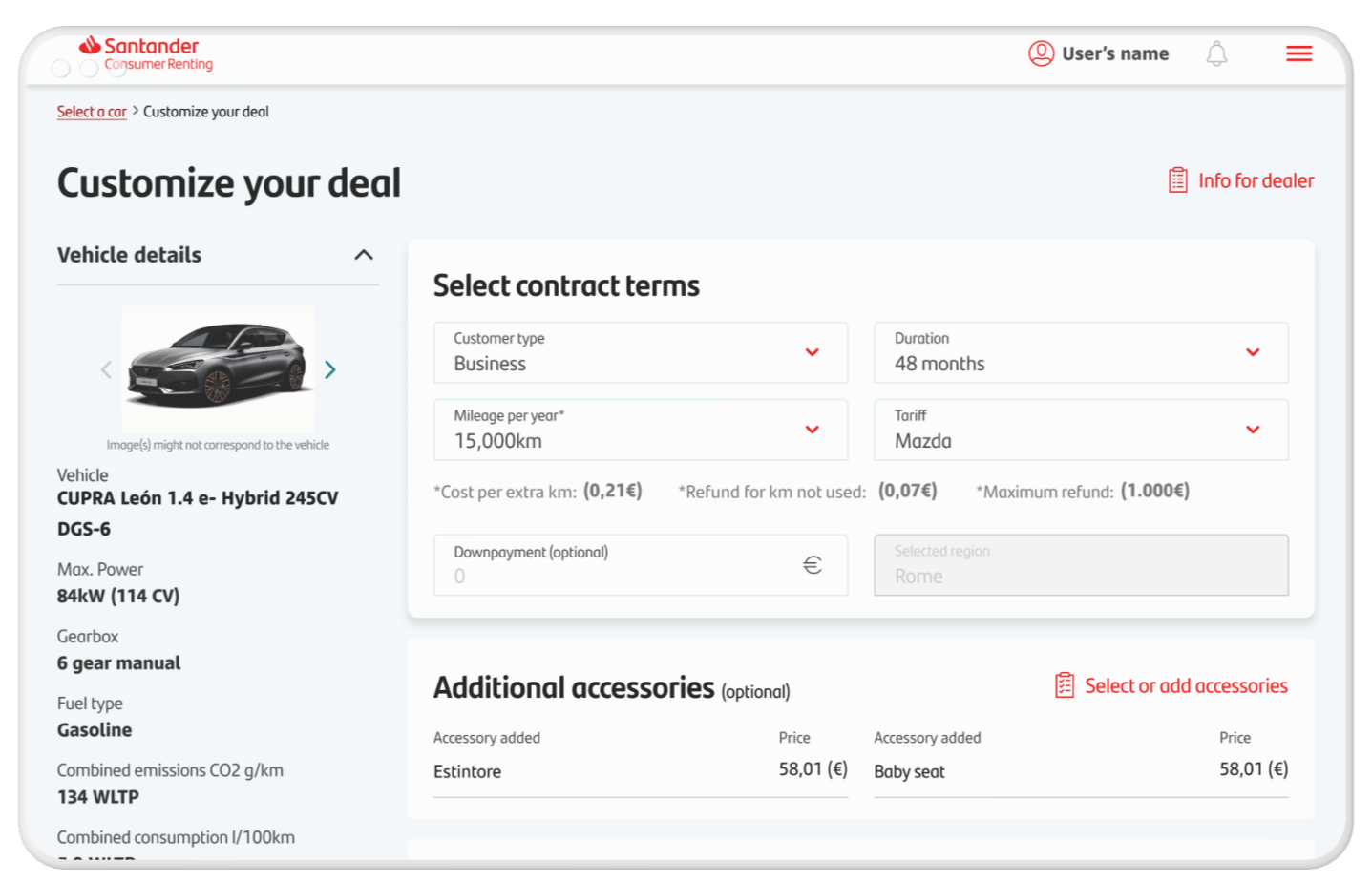
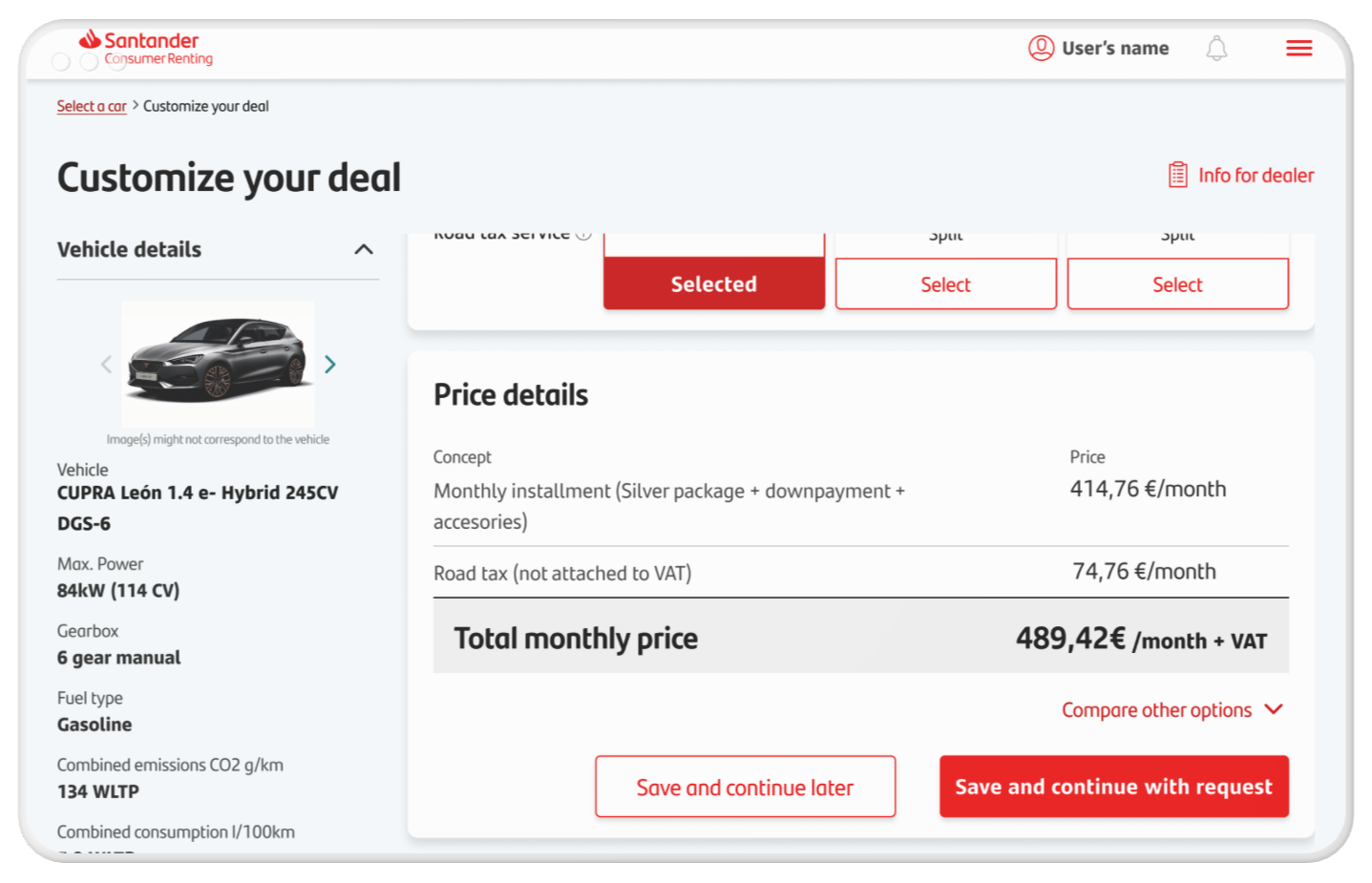
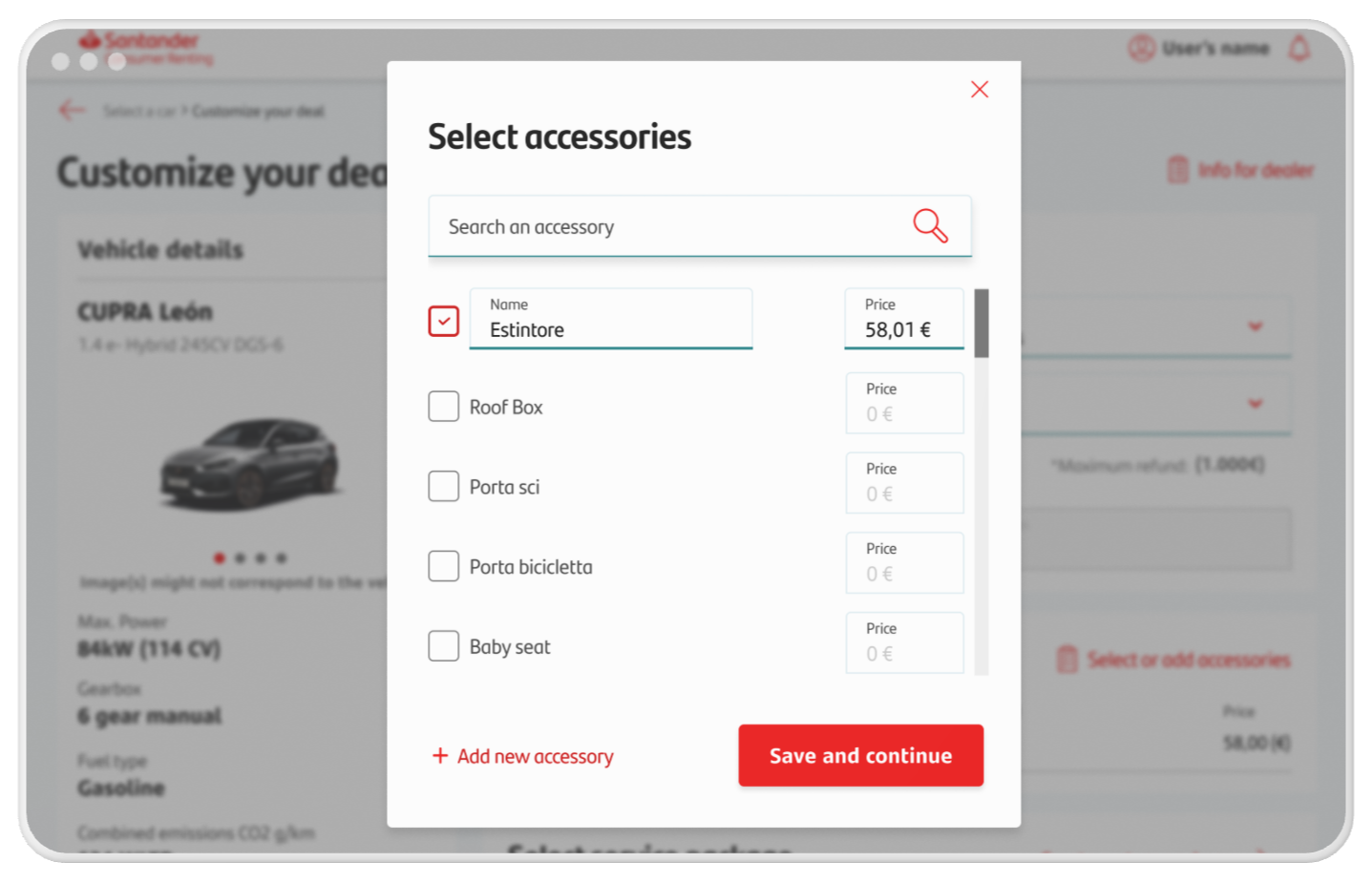
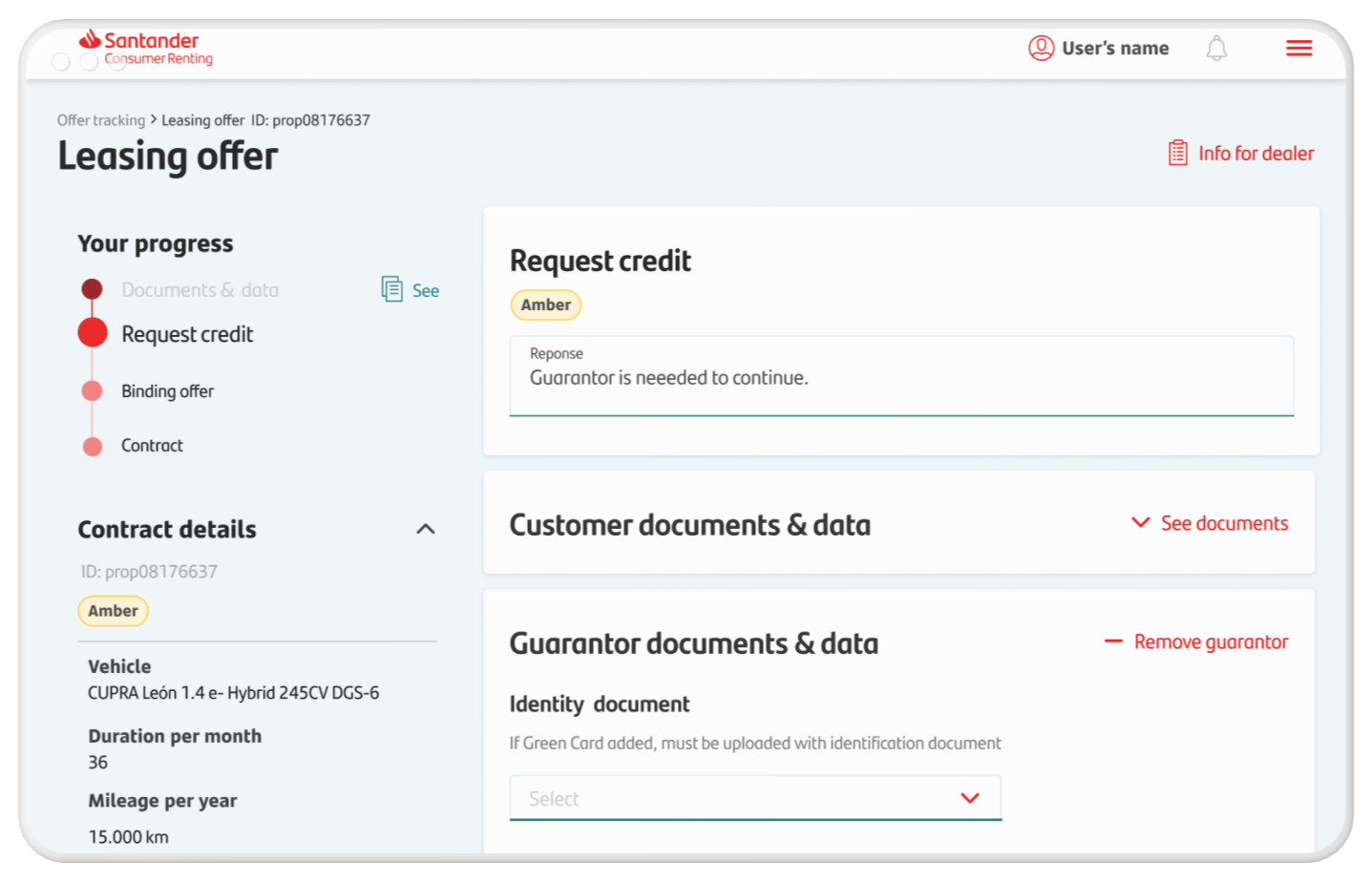
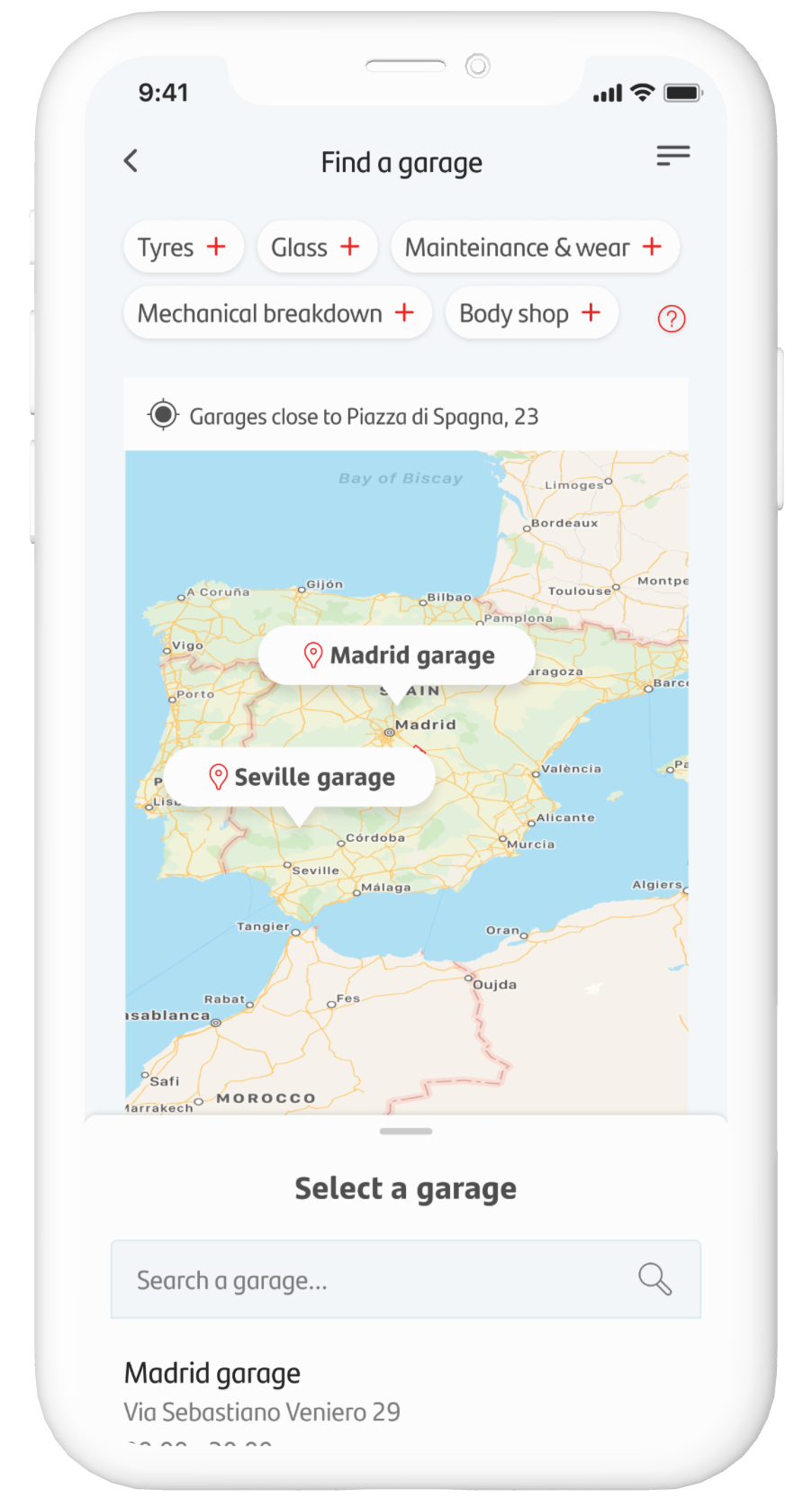
- Diseñé flujos interactivos para simplificar tareas clave como la búsqueda de vehículos, la gestión de contratos y la realización de pagos.
- Cree prototipos de alta fidelidad para visualizar la experiencia y conseguir la aceptación interna.
- Probar y validar:
- Realicé pruebas de usabilidad con un grupo selecto de clientes para validar el diseño antes del lanzamiento.
- Presenté las conclusiones y los prototipos a las partes interesadas, asegurándome de que todas las decisiones estuvieran respaldadas por datos y opiniones de los usuarios.
- Implementar y refinar:
- Colaboré estrechamente con los desarrolladores para dar vida a los diseños en la aplicación Santander Consumer Autos.
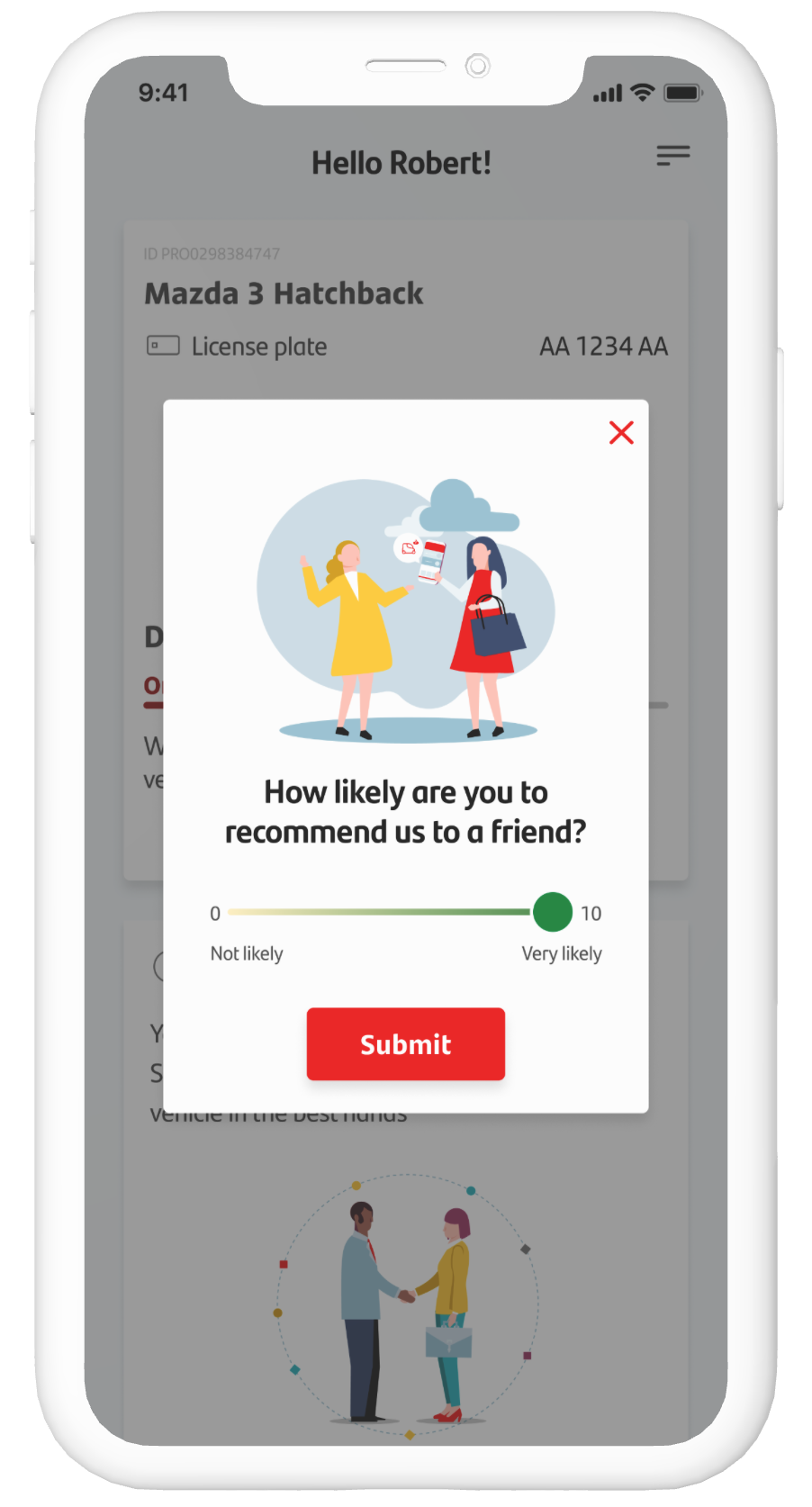
- Supervisé el rendimiento tras el lanzamiento y recabé opiniones para introducir mejoras graduales.
- Este enfoque tradicional de Design Thinking me permitió entregar un producto pulido y listo para el mercado, sin dejar de sortear las limitaciones de una gran organización.

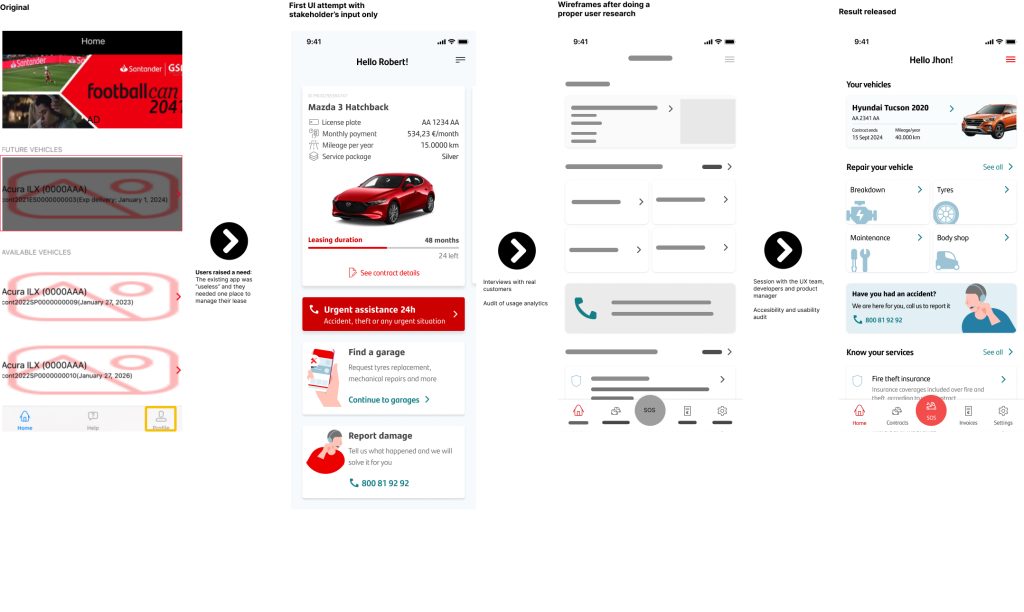
Ejemplo de iteraciones
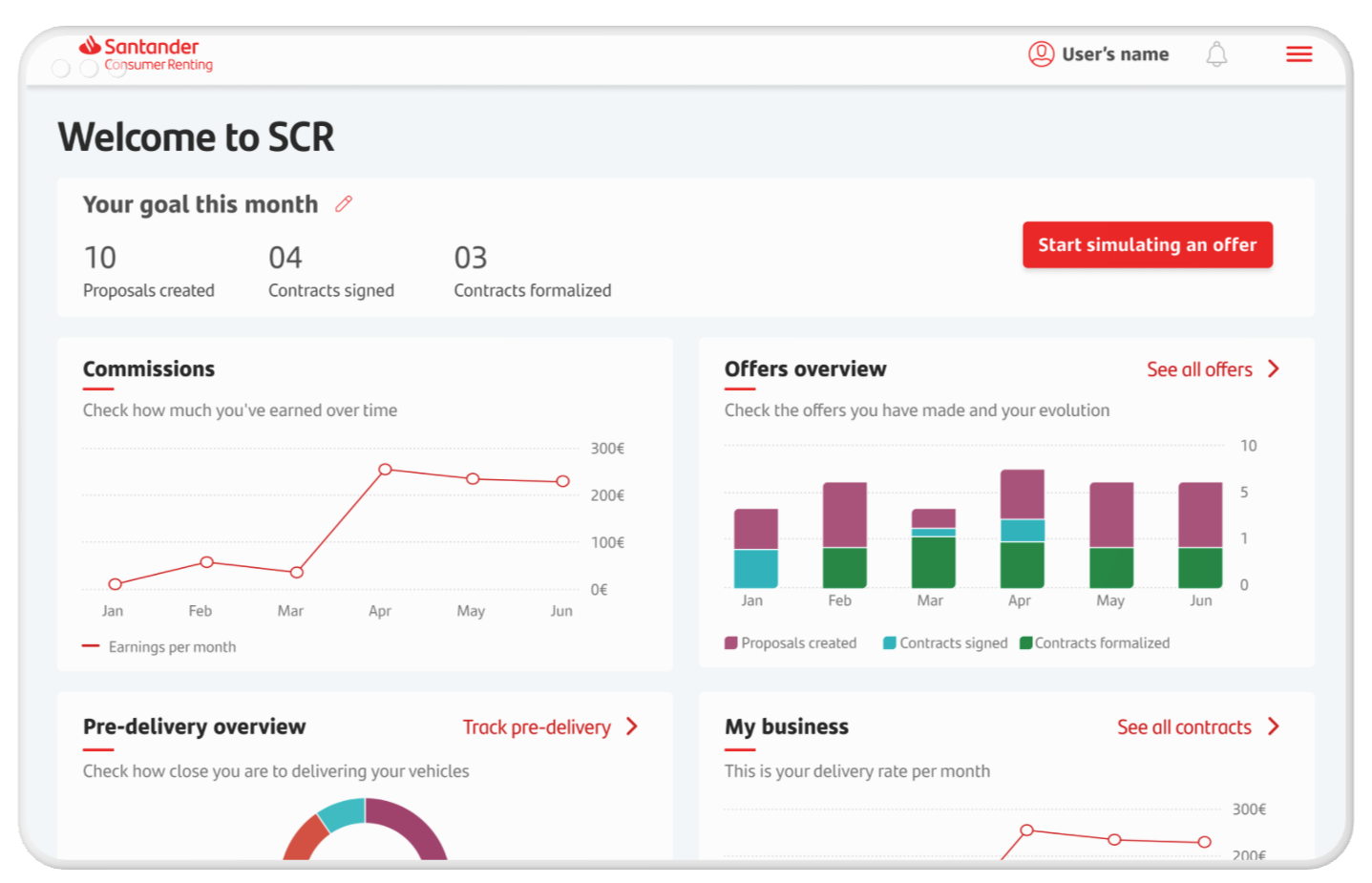
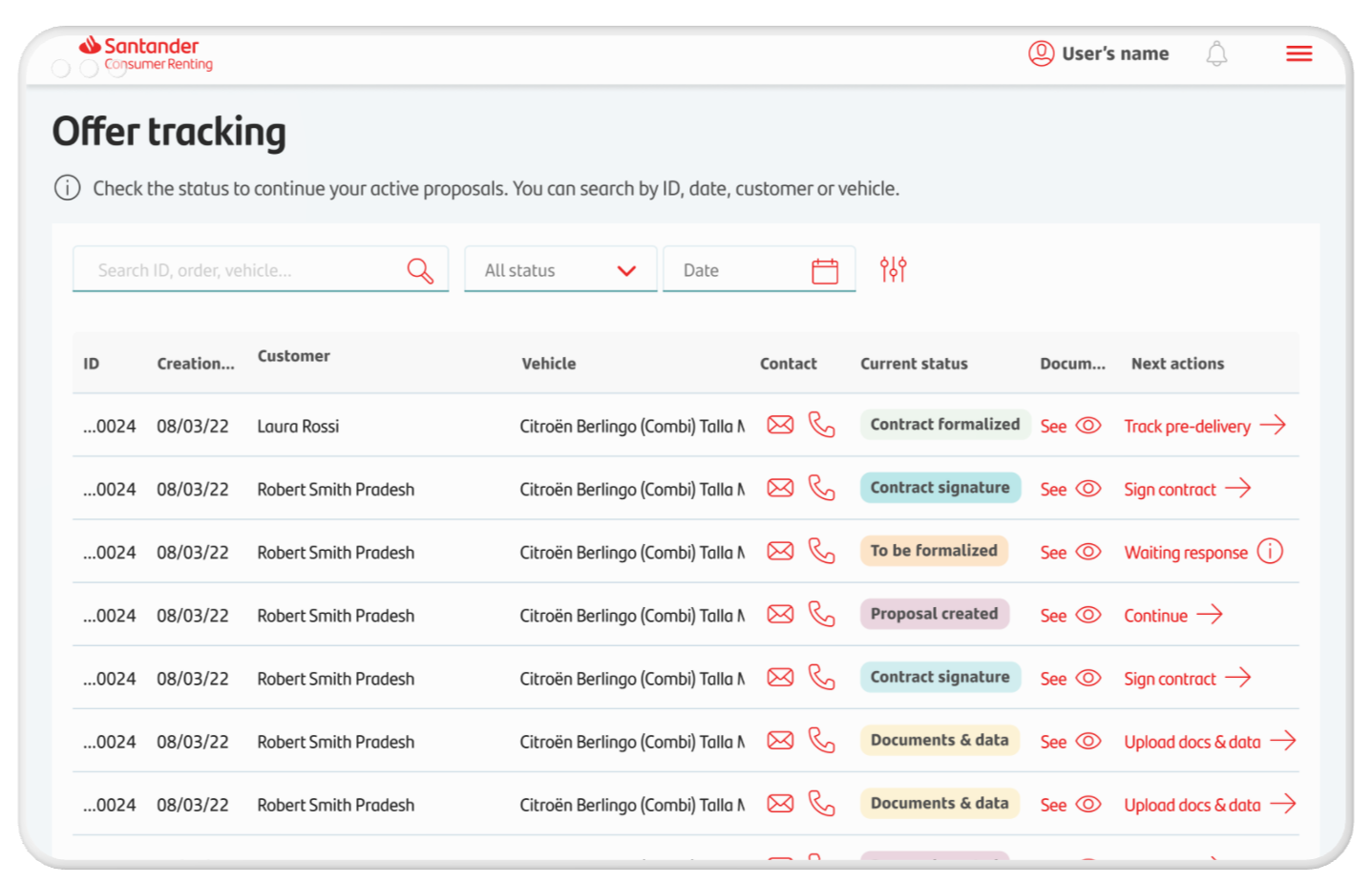
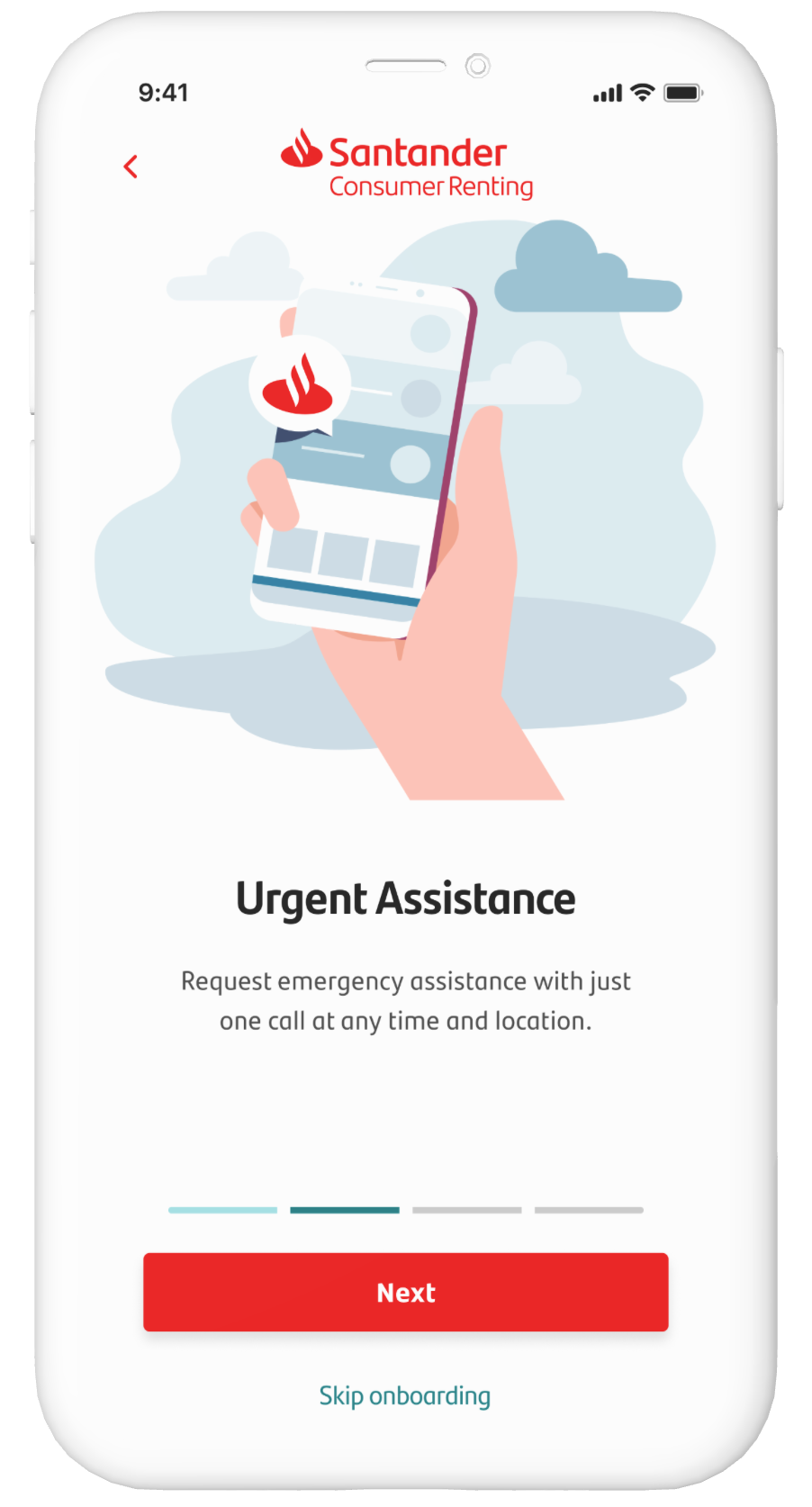
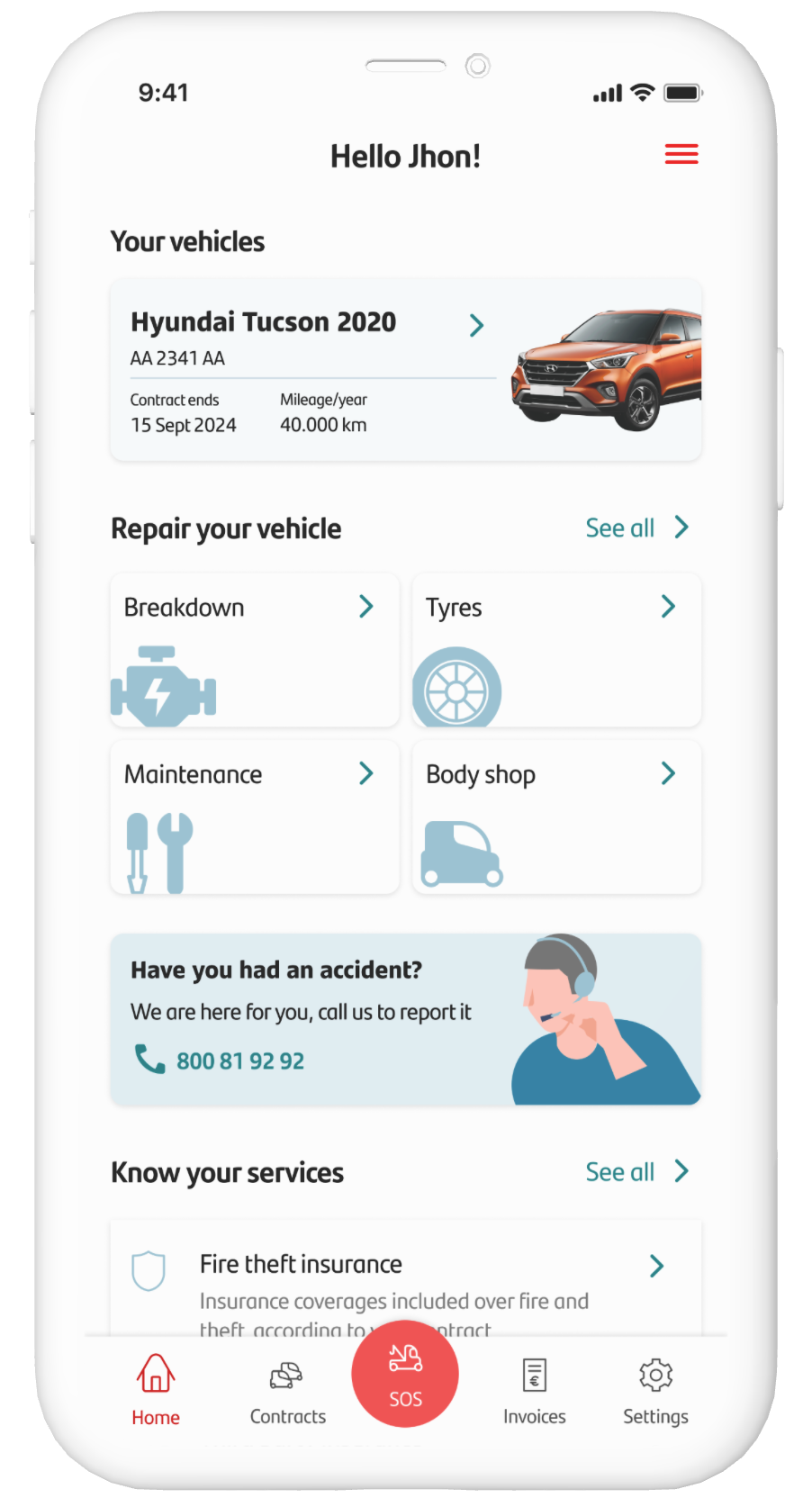
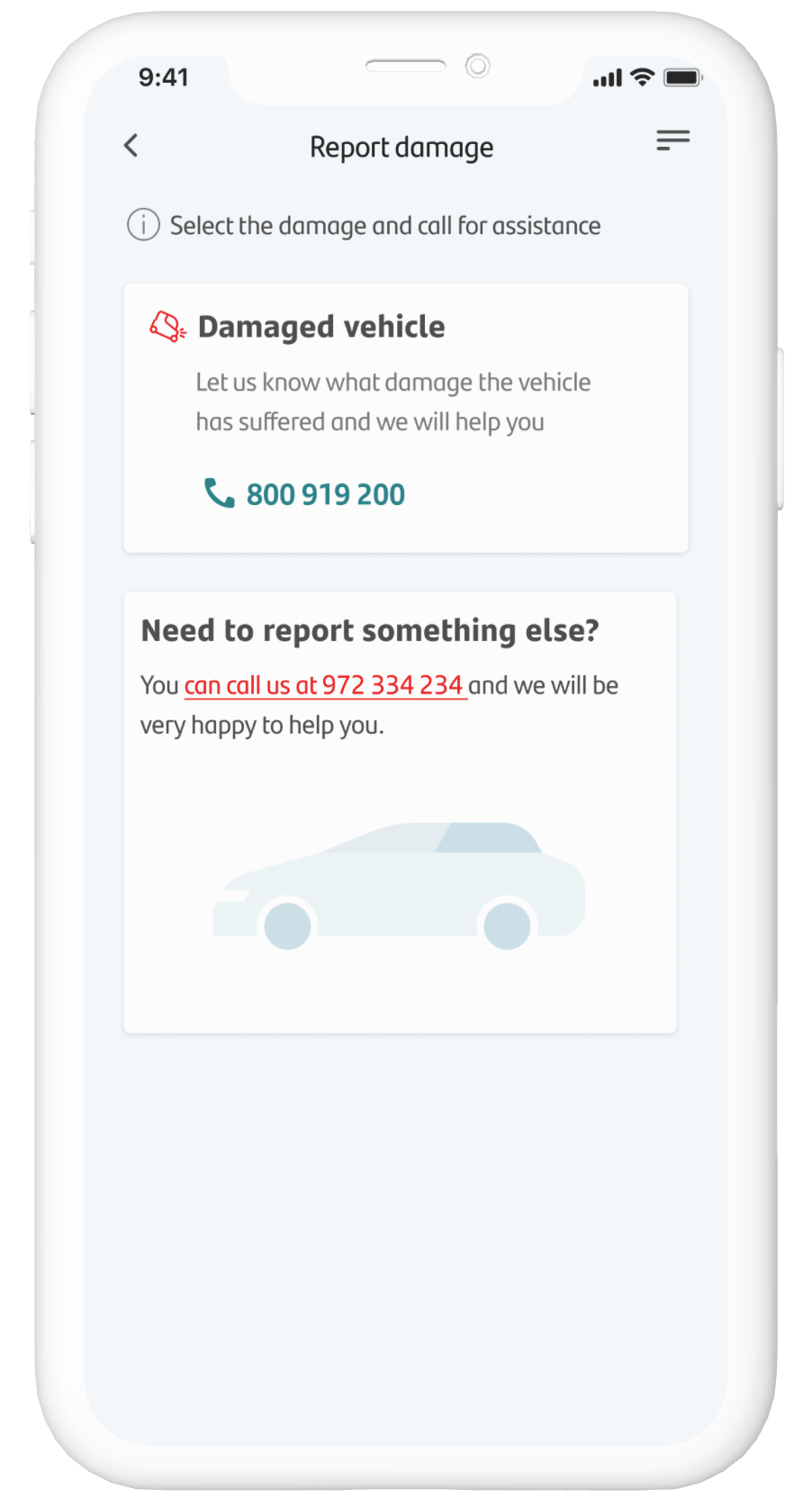
La solución: Una experiencia de arrendamiento que deleita
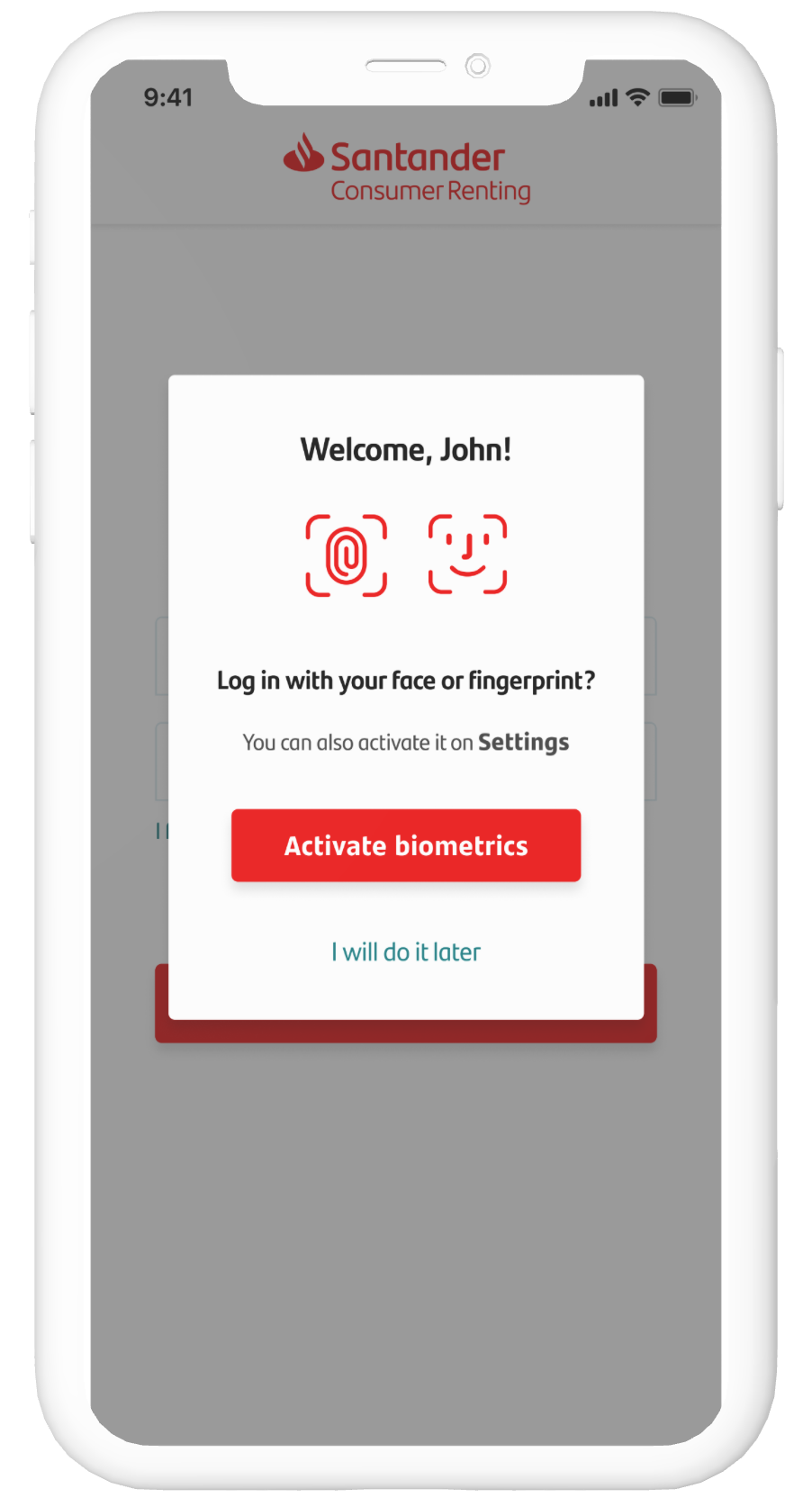
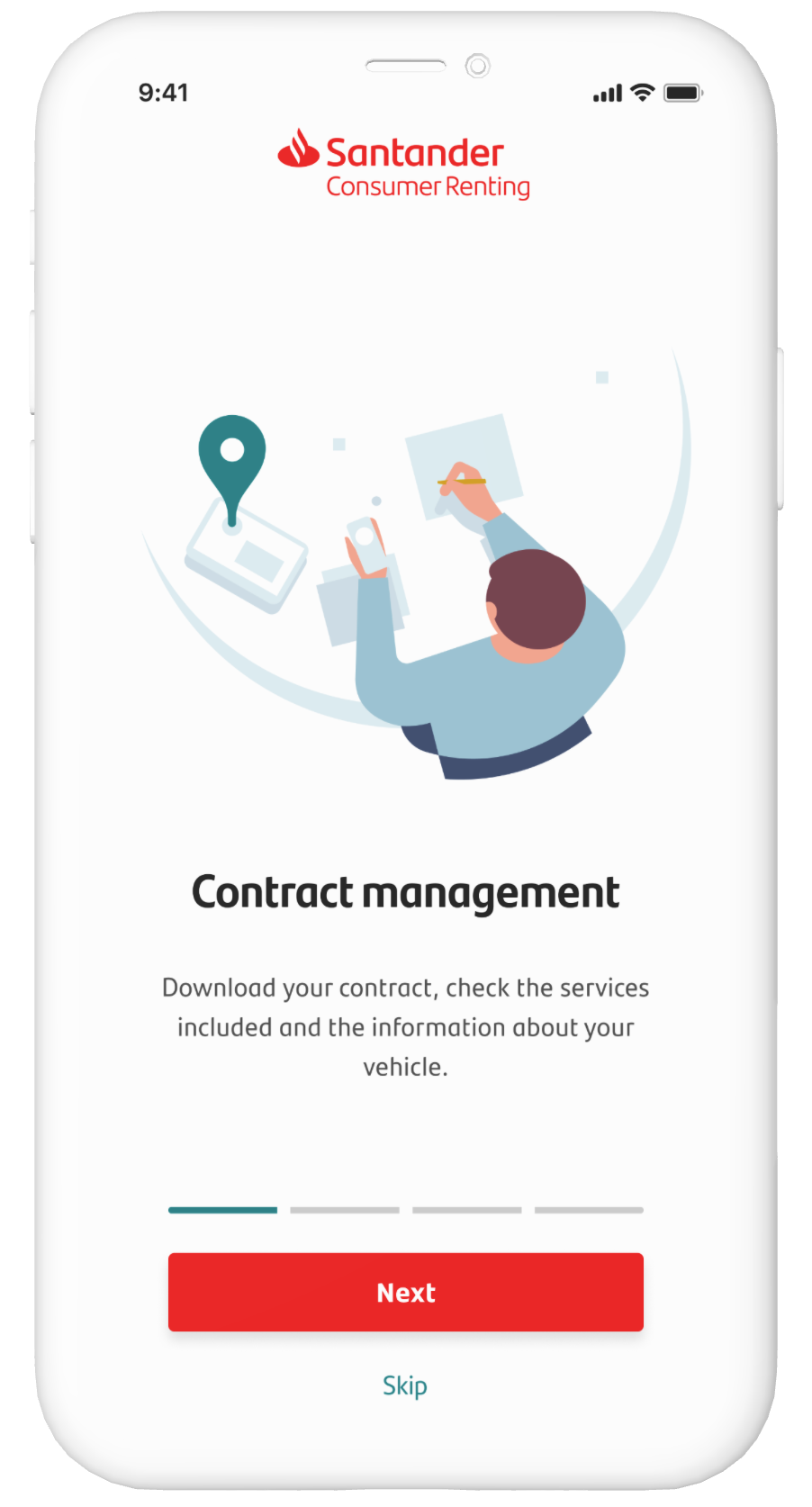
La aplicación rediseñada no solo era funcional, sino transformadora. Entre sus principales características se incluyen:
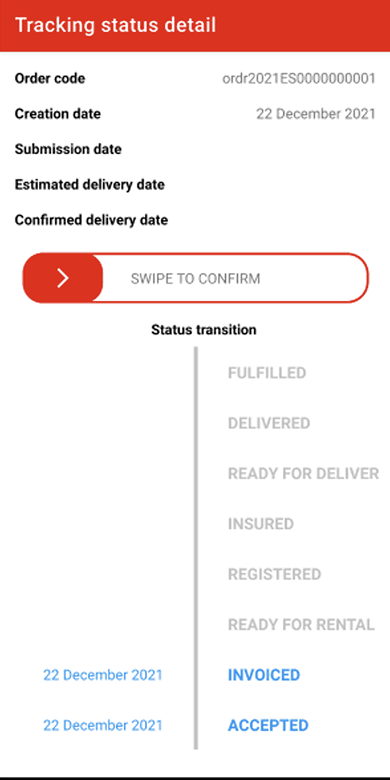
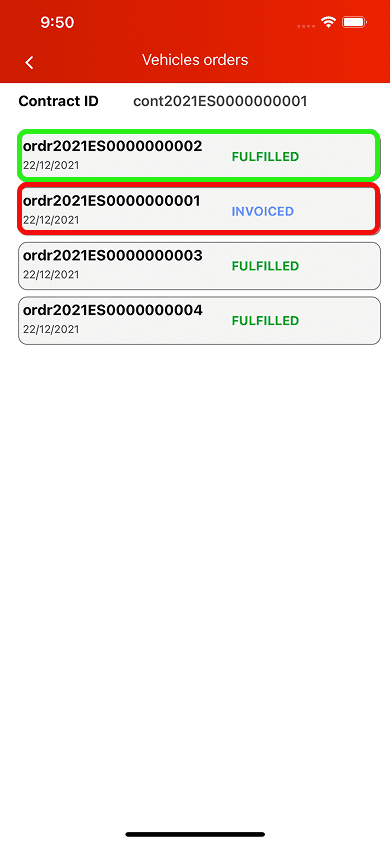
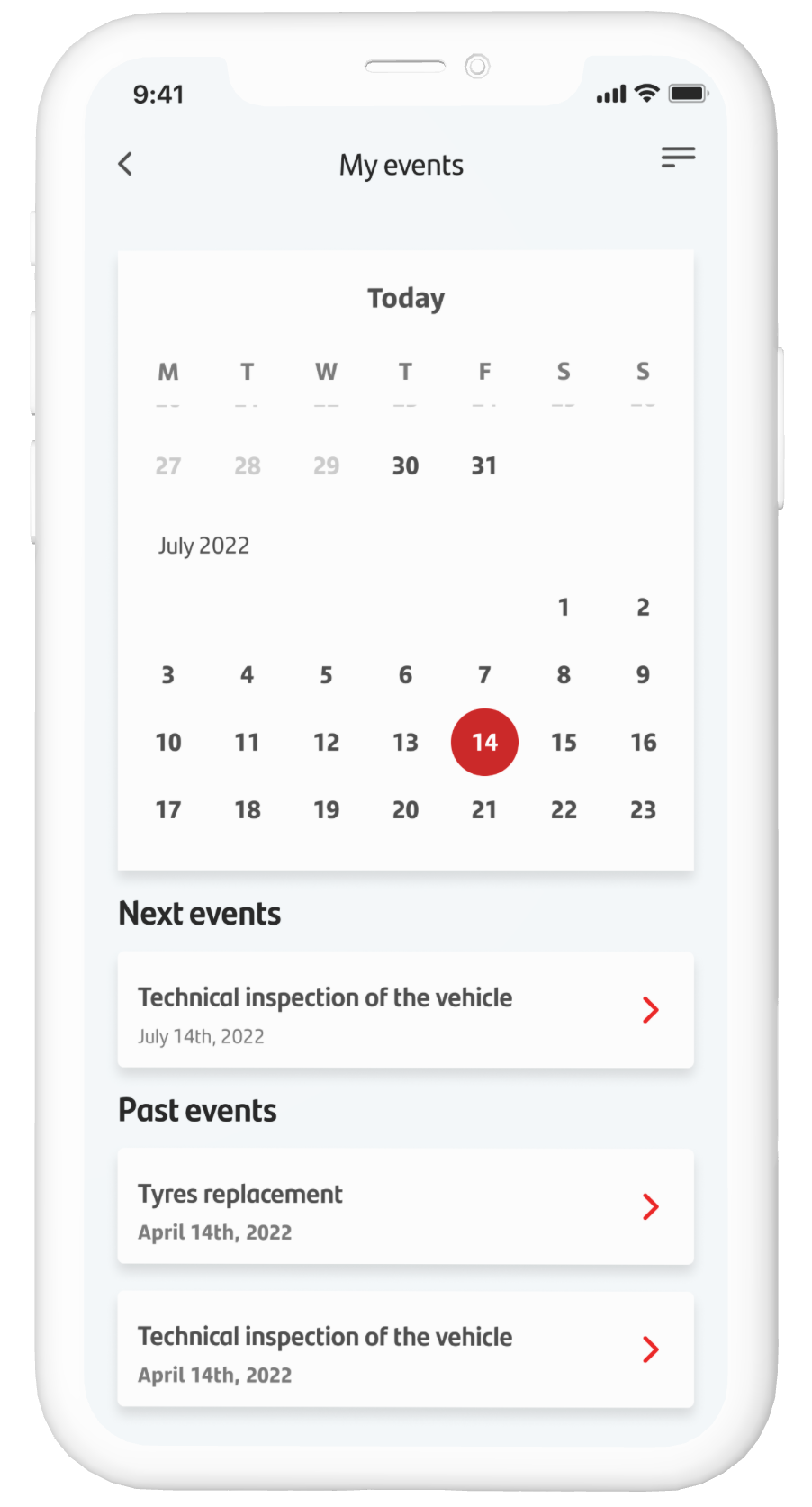
Renting en un clic: Permitió a los usuarios alquilar coches en línea en unos pocos pasos, eliminando el papeleo y las llamadas telefónicas.
Notificaciones inteligentes: Notificaciones automatizadas de renovaciones, pagos y rescisiones de contratos, para mantener a los clientes informados y bajo control.
Asistencia instantánea: Una sección interactiva de preguntas frecuentes y un chatbot proporcionaron respuestas instantáneas, reduciendo la necesidad de llamadas al servicio de atención al cliente.
Al mismo tiempo, la plataforma interna optimizada agilizó los flujos de trabajo de los empleados del Santander, haciendo su trabajo más fácil y eficiente.















El impacto: Impulsando la felicidad y la eficiencia
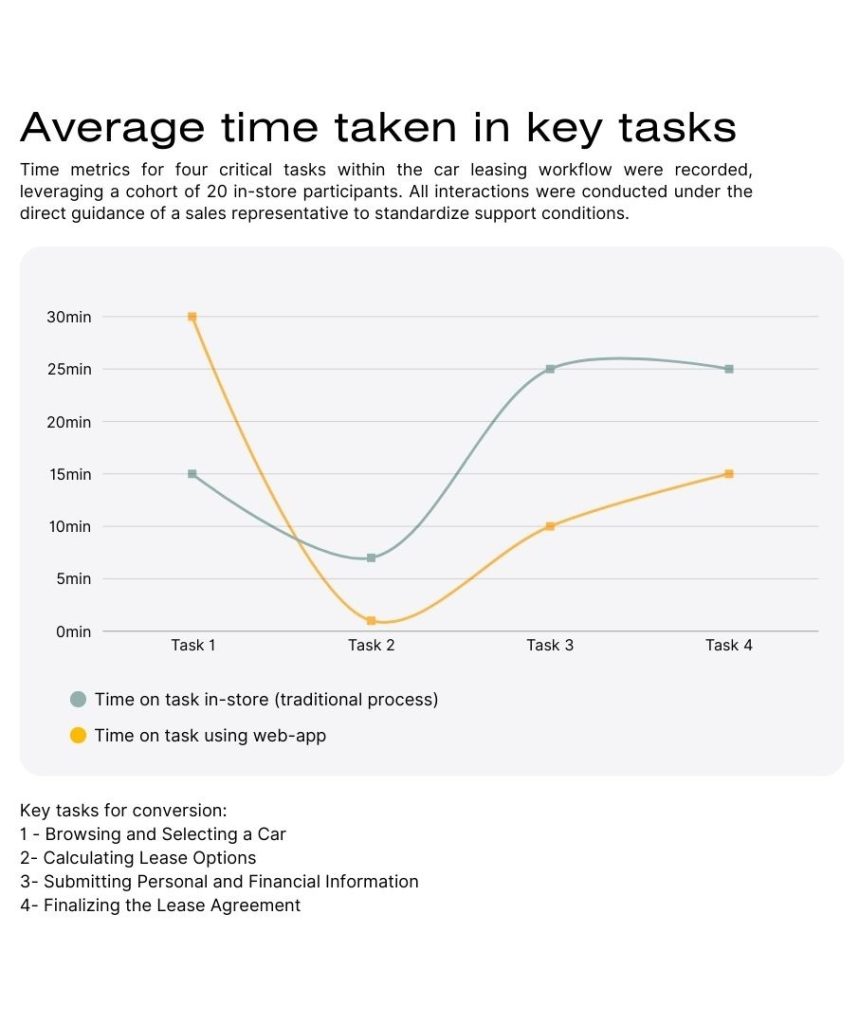
Mediante pruebas de usabilidad basadas en tareas descubrimos que el producto implementado tenía grandes resultados:
- Un 30% menos de tiempo en los procesos de renting: Los usuarios completaron las transacciones mucho más rápido y sin necesidad de asistencia telefónica.
- 50% más de adopción digital: La intuitividad y accesibilidad de la aplicación atrajeron a nuevos usuarios.
Satisfacción interna: Los equipos de atención al cliente informaron de una reducción significativa de la carga de trabajo gracias a la autogestión de los clientes.